Comments 21
В этих работах продумано все до мелочей, использованы все возможности и нет ничего лишнего.
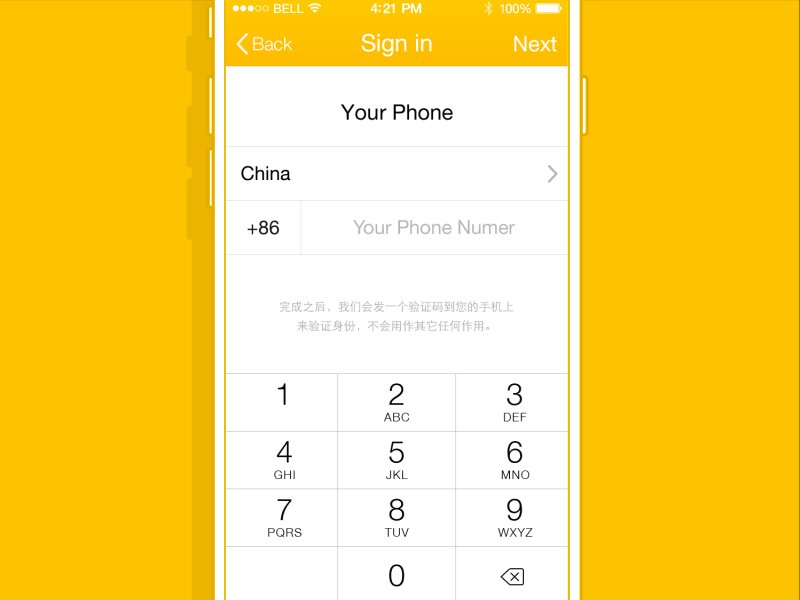
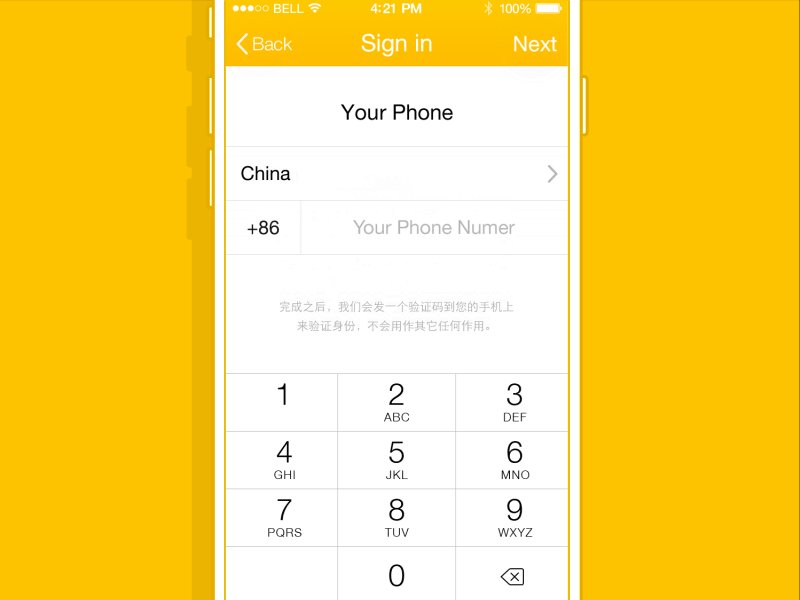
1) Ненужное раздвигание обратно до кнопки с галочкой. Создается впечатление что сабмит опять стало кнопкой, но ведь это не так.
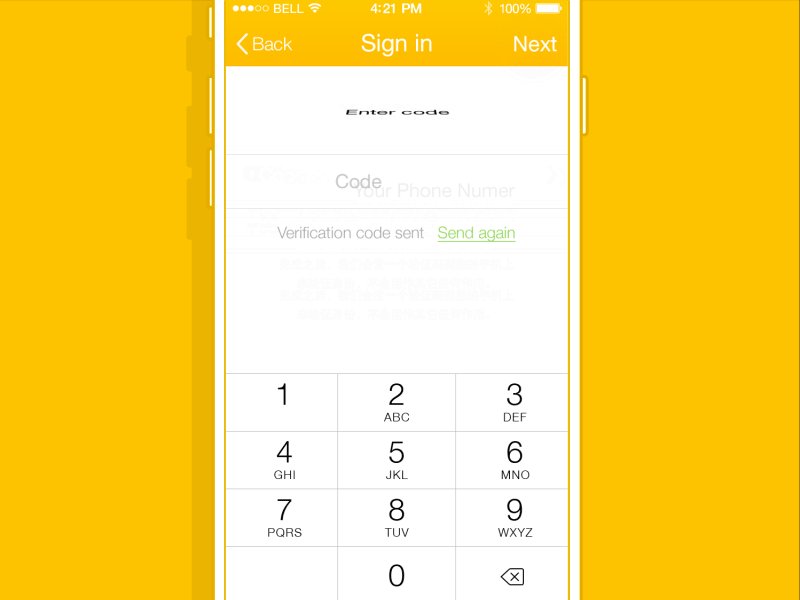
2) Текст движется аж в 4 направлениях. Вращается, вверх (телефон), вниз(подсказка) и вправо. Разве это не нарушение "правила одного движения"?
2) Текст движется аж в 4 направлениях. Вращается, вверх (телефон), вниз(подсказка) и вправо. Разве это не нарушение «правила одного движения»?
Суть в том, что движений может быть несколько, но происходить они должны одновременно, а не последовательно
Don't
Transitions can get confusing when multiple items need to move in different directions or cross paths.
Разве не очевидно, что здесь показано движение нескольких элементов в разных направлениях? Пути некоторых из них пересекаются, как раз это и написано и в комментарии «Don't».
В статье же говорится о другом. Например, если нам нужно с помощью анимации уменьшить текст на 10 пунктов и переместить его выше на 50 пикселей. Мы можем сначала уменьшить, потом переместить, но это смотрится некрасиво. Гораздо лучше, когда два этих действия выполняются одновременно — текст перемещается и в то же время уменьшается. Надеюсь теперь я достаточно доходчиво объяснил и мне не придется продолжать этот бессмысленный спор.
Но, как мне кажется, изначально речь шла про эту часть

где четыре элемента, движутся во всех четырех направлениях, да еще и у каждого свой эффект анимации, собственно от чего и отговаривает нас вышеупомянутый комментарий из гайда.
Последний пример с выбором цвета — пример плохого дизайна, а не хорошего.
Когда пользователь выбрал цвет, он видит его в покрашенном кружке. А должен видеть сразу же перекрашенный текст. До того, как подтвердит свое действие. Даже если убрать с этого примера вообще все анимации, но добавить мгновенное превью прямо на тексте, дизайн будет удобнее, чем сейчас.
Надо убрать кнопку OK. И, кстати, получится свежая версия MSOffice, в которой стиль так и редактируется — всплывающим окошком возле выделенного текста.
О боги. Это ужас какой-то. И "плохие" примеры, и "хорошие". Это анимация ради анимации, дизайн ради дизайна, понты ради понтов, свистелки и перделки в дистиллированном виде.
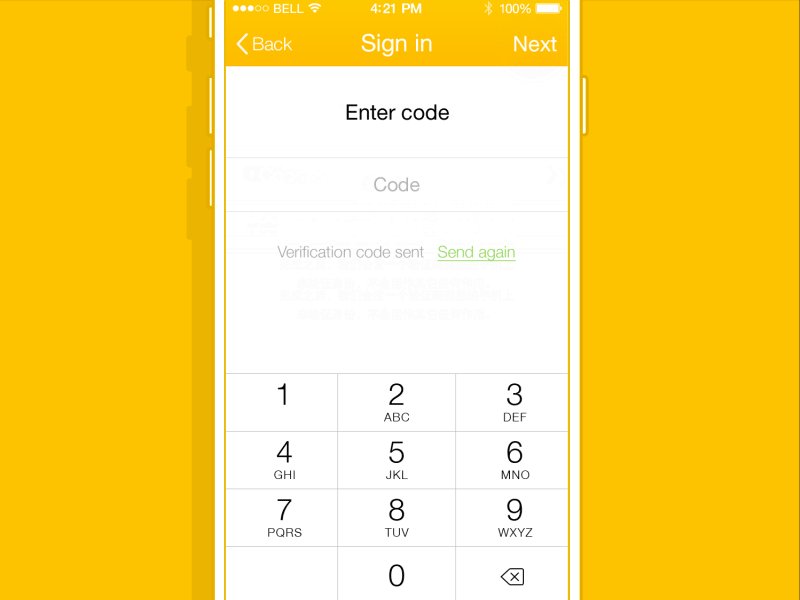
Единственное, что мне понравилось — это ватермарки на текстовых полях, превращающиеся в мелкие надписи сверху. Ещё бы "красивый" еле заметный бледно-серый микроскопическими буквами сдеали читаемым тёмно-серым с адекватным размером — вообще было бы отлично. Submit в принципе сносный.
За всё остальное я бы расстреливал на месте.
5 ошибок, которых следует избегать при создании микровзаимодействий