
В мире мобильной разработки подходы к созданию интерфейсов особенно часто подвергаются изменениям и переосмыслению. Происходит это не только из-за очередных веяний моды, но и с чисто практических соображений, а также по мере развития самих технологий. Мы решили проанализировать самые примечательные текущие тенденции в мобильном дизайне и собрать в конце статьи список полезных инструментов и блогов для дизайнеров интерфейсов.
Многослойные интерфейсы
Главное отличие между компьютерами и мобильными устройствами — физические размеры дисплея. Недостаточное количество места на экране долгое время являлось одной из причин, по которым интерфейсы мобильных приложений оставались крайне простыми (если не сказать примитивными), в сравнении с программами для ПК.
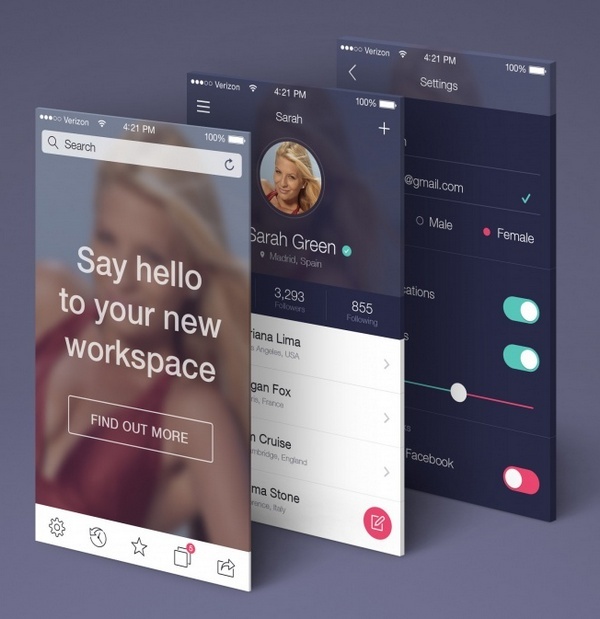
К 2016 эта разница частично компенсируется применением многослойных интерфейсов, по своему устройству напоминающих программный стек или стопку бумаг (кому какая аналогия ближе). Суть такого подхода — предоставлять пользователю одно функциональное окно в определенный момент времени, сохраняя при этом простой и быстрый доступ ко всем остальным окнам.
В построении многослойных интерфейсов часто используются:
- Панели вкладок. Как в браузерах для ПК или других привычных приложениях, назначение данного элемента — «упаковать» большое количество информации в единственный элемент интерфейса (вкладку). При использовании вкладок хорошим принципом является «одна вкладка = 1 окно».
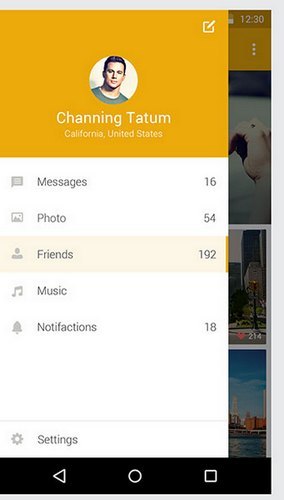
- Выпадающие списки. Применяются для реализации меню. Обычно списки получаются больших размеров, вплоть до почти полного заполнения экрана. Содержат в себе некий набор необходимых в данный момент опций, которые могут дополнительно разделяться по категориям, представляющим собой вложенные выпадающие списки, этакий каскадный подход.
- Фиксированные меню. Наборы наиболее часто используемых и необходимых функций. Предназначение такого меню — всегда оставаться видимым на экране и гарантировать пользователю максимально быстрый доступ к самым важным действиям. Перемещать такое меню с привычных мест крайне нежелательно.
- Модальные окна. Как и в десктопном дизайне, используются для перекрывания собой всех остальных окон. Благодаря этому к их содержимому привлекается всё внимание пользователя.
Для усиления визуальных различий между слоями интерфейса, часто применяются эффекты затемнения — 100% видимым остается только активный слой, а все остальные скрываются наложением полупрозрачной маски.


Карточная раскладка
Эта тенденция относительно недавно перекочевала из веб-дизайна (где её популяризовали, в частности, Facebook и Twitter) но уже завоевала немало сторонников.
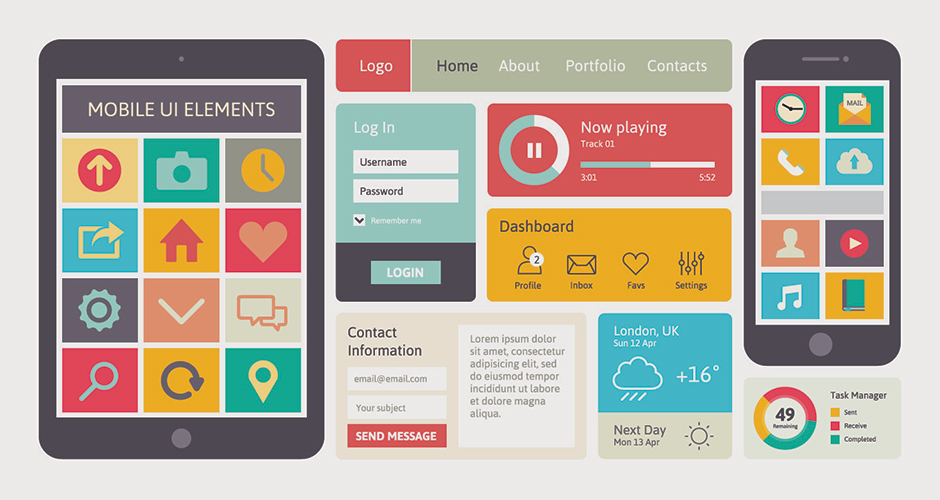
Организация интерфейса в виде блоков фиксированного размера (чаще всего прямоугольных или квадратичных) имеет свои преимущества — такой подход позволяет легче адаптировать дизайн к различным разрешениям экрана. Вся перестройка UI к другому разрешению сводится к сортировке и изменению размеров блоков, исходя из доступной рабочей области. Примерное представление о том, как это работает на практике можно получить, попросту открыв окно проводника Windows и посмотрев, как перестраивается его содержимое при изменении размеров окна.

Сетка — стандартный и наиболее простой способ организации блоков карточного дизайна. Именно с организацией блоков связано основное пространство для экспериментов. К примеру, можно заменить простую сетку фигурной, или использующей различную длину и ширину столбцов, или же динамически изменять расстояние между элементами — есть много возможностей придать приложению уникальности.
Что касается самого контента, то обычно блок карточного дизайна сочетает следующие элементы:
- Заголовок.
- Фоновое изображение карточки.
- Кнопки управления.
- Текстовое содержимое (сокращенное, с возможностью разворачивания).
- Вторичный текст (дата, автор, размер контента и т.д.).
Сегодня этот подходит довольно широко используется в самых разных приложениях, работающих со множеством похожих типов данных. Зачастую даже меню реализуют на основе карточных блоков.
Дизайн для больших устройств
За последнее время производителями выпущено множество мобильных устройств, обладающих довольно крупными экранами. Например, диагональ дисплея iPhone 6 Plus составляет 5,5 дюймов, что для смартфона, мягко говоря, немало.
Существенная проблема таких устройства — неудобство управления одной рукой. В то время, как в менее крупных смартфонах бо̒льшая часть экрана находится в пределах легкой досягаемости большого пальца, то с большими экранами комфортная область может составлять всего около 1/4 площади, в зависимости от руки пользователя. И если приложение отображает важный элемент интерфейса, например, в центре или в верхней части экрана, то это не слишком удобно при пользовании устройств с большой диагональю.
Поэтому разработчики интерфейсов пытаются учитывать подобные ситуации. Например, размещают элементы управления только в нижней части экрана, или используют более плотную компоновку, чтобы пользователям приходилось меньше тянуться в случае масштабирования интерфейса.
Сравнение размеров дисплея линейки IPhone:

Осмысленная анимация
Речь идёт не только и не столько об анимировании интерфейса ради повышения привлекательности, сколько об улучшении удобства использования и добавлении интерактивности.
Различные трансформации элементов, подсвечивание, плавные переходы, эффекты увеличения, перемещения, скрытия — всё это при грамотном и умеренном применении подчеркивает пользовательские действия, делает интерфейс более отзывчивым и запоминающимся. Многие, вероятно, помнят, что в хороших видеоиграх можно прямо-таки «ощущать» то или другое действие — именно качественные и уместные эффекты анимации способны формировать очень насыщенный пользовательский опыт.
Однако не стоит забывать о возможных «подводных камнях» — какой бы качественной и проработанной ни была сама анимация, любые визуально заметные «тормоза» (вызванные плохой оптимизацией кода или слабостью «железа») сводят на нет положительные эффекты. Для избегания подобных проблем, разумно предоставить пользователю опцию отключения спец. эффектов.
Эволюция в применении жестов
Использование жестов при работе с сенсорными экранами — один из самых естественных методов навигации. Сейчас намечается тенденция по усложнению жестов, когда вместо простейших движений выстраиваются развернутые комбинации. Будучи продуманными и отточенными, они способны заметно упростить взаимодействие с приложением и расширить возможности управления в целом.
В то же время, экспериментируя с движениями, стоит помнить главное — вводить новые жесты оправдано только тогда, когда они улучшают одну из уже существующих форм взаимодействия, упрощают его или делают более естественным. В противном случае можно вызвать недовольство пользователя, поскольку жесты хоть и способны обеспечить удобство, недостижимое при использовании обычных интерфейсов, но осваивать их сложнее. В свете чего «фирменные жесты» рекомендуется создавать на основе уже знакомых пользователю движений.
Распространенные жесты:

Новые приемы в навигации
Популярность набирают модульная, параллаксная и скрытая прокрутка, а также бесконечный скроллинг. До недавнего времени эти виды навигации встречались в мобильном дизайне относительно редко, хотя они выгодно отличаются на фоне классической горизонтальной и вертикальной прокрутки.
- Модульная прокрутка позволяет пользователю перемещаться в пределах одного участка интерфейса, не затрагивая ничего больше. Этот тип скроллинга хорошо подходит приложениям, оперирующим большим количеством контента, представленного в нескольких независимых областях экрана.
- Параллакс — хорошо известный в компьютерной графике эффект. С его помощью можно привлекать внимание пользователя к определённым элементам, а также использовать в качестве анимации прокрутки.
- Скрытая прокрутка является наиболее незаметной и призвана экономить экранное пространство — элементы прокрутки появляются в только процессе ее выполнения, а спустя какое-то время снова исчезают. Подходит для реализации скроллинга в приложениях, отображающих контент больших размеров — слайды, фотографии и т.д.
- Бесконечная прокрутка широко известна своим применением в социальных сетях. Часто используется при наличии большого количества информации в приложении, позволяя надолго удерживать внимание пользователя, увеличивая глубину взаимодействия.
Цветовое оформление и типографика
Мода на «раскрашивание приложений» является порождением тенденции плоского дизайна. В плоском дизайне в качестве фонового цвета чаще всего используется белый, однако сегодня дизайнеры всё активнее стараются выделиться, используя менее предсказуемые цвета.
Любопытный практический момент, касающийся цветового оформления: по результатам тестирования, проведённого ресурсом Greenbot, при использовании черного цвета в интерфейсе (#000000) достигается существенная экономия заряда батареи на устройствах с AMOLED-дисплеями. Однако на обычных LCD-дисплеях такой зависимости не наблюдается.
Что касается типографического тренда, то его важность сложно переоценить. В условиях ограниченного экранного пространства, выравнивание и форматирование текста и отдельных элементов интерфейса помогает передать максимум информации в хорошо структурированном виде. Не удивительно, что сейчас дизайнеры пытаются акцентировать внимание и на приемах типографической верстки.
Типографика с акцентом на цветах:

Особенности и закономерности современных тенденций
В целом, тенденции дизайна в 2016 являются обновленными и оптимизированными версиями уже состоявшихся трендов и подходов в других сегментах. При этом отчетливо прослеживается склонность наследования из сферы веб-дизайна — заимствуются подходы, как в десктопных, так и в мобильных версиях сайтов.
По степени воздействия на результат (внешний вид, удобство использования приложения), тенденции в дизайне можно условно тренды на ключевые и вторичные. Первые всегда выступают на первом плане и остаются в фокусе внимания пользователя. А вторичные являются скорее отдельными штрихами в дополнение к общей картине. Пользователи реже дают им сознательную оценку, но разработчикам приложений не следует недооценивать вторичный функционал, поскольку внимание к деталям — одна из составляющих хорошего дизайна.
Дополнительно стоит упомянуть о превратившемся в очередную дизайнерскую тенденцию переходе от Flat Design к Material Design: первый предельно минималистичен и строится на нескольких базовых цветах, а второй представляет собой всё тот же Flat, но с использованием анимации, теней, переходов и других эффектов, сочетание которых придаёт ему больше сходства с классическими подходами (в частности, скевоморфизмом). Flat Design получил широкое распространение с 2010 года, когда Microsoft начала внедрять в своих продуктах так называемый metro-design. Тогда это было свежим веянием, нарочито упрощённой и функциональной картинкой по сравнению со скевоморфными и перегруженными графическими эффектами интерфейсами. В 2014 году Google пошёл дальше и внедрил во Flat Design ряд принципов, благодаря которым он «превратился» в Material Design. В основном изменения касались не графической составляющей, а построения и взаимодействия элементов, их поведения. Сегодня Material повсеместно смещает Flat с пьедестала «самого прогрессивного» дизайна в мобильном сегменте.
Другой любопытной тенденцией, уже практически превратившейся в дизайнерский must have, является вёрстка в стиле Pixel Perfect, когда макет страницы подгоняется под конкретное разрешение с точностью до пикселя. С одной стороны, это позволяет избежать проблем при масштабировании и автоматической адаптации макетов под множество разрешений, имеющих место в мобильном сегменте. Но у этого подхода есть существенные недостатки: трудность в поддержке, во внесении изменений и т.д.
Тенденции на примере реальных приложений
Google Play Music
Сложно представить, чтобы приложения Google не отражали актуальные тенденции в мобильном дизайне, учитывая тот факт, что сама Google зачастую и является их основоположником.
В приложении для прослушивания и загрузки музыки, дизайнеры компании применили и карточный дизайн, и многослойный интерфейс. Также присутствует модульная прокрутка.
Карточки в интерфейсе:

Модальное окно и фиксированное меню многослойного интерфейса:

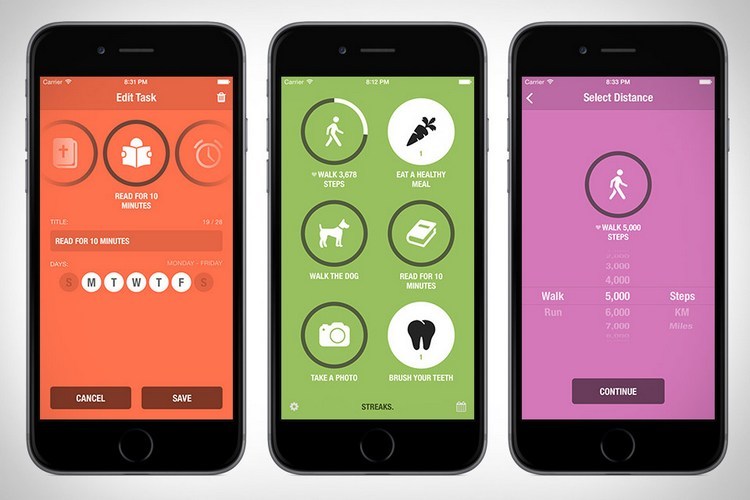
Streaks
Одно из приложений, удостоившихся в 2016 награды Apple в области дизайна. Streaks заслужило внимание пользователей и высокие оценки во многом благодаря уместному применению современных дизайнерских подходов. Здесь сочетаются строгий минимализм и акцент на цветовом оформлении. В результате интерфейс получился очень простым и интуитивно понятным для большинства пользователей.
Цветовая схема и оформление элементов управления:

All in one Gestures
Данное приложение для Android примечательно реализацией новинок в сфере управления жестами. В качестве утилиты, расширяющей функционал устройства, она хорошо демонстрирует преимущества «ручного» управления.

Полезный инструментарий
Спецификации материального дизайна от Google:
» https://material.google.com/
Информация по дизайну от Apple:
» https://developer.apple.com/design/
Подборка сервисов для построения прототипов:
» https://spark.ru/startup/componentix/blog/4781/20-instrumentov-dlya-dizajnera-mobilnih-prilozhenij
Блоги для UX-дизайнеров:
» https://www.smashingmagazine.com/category/uxdesign/
» http://theuxintern.com/
» http://uxmyths.com/
» http://boxesandarrows.com/
» http://usabilitygeek.com/
» http://uxmovement.com/