Comments 24
Теперь я поднимусь в выдаче?
0
Возможно :) Но, только с 21-го апреля. Гарантий, конечно, нет, так как другие факторы по-прежнему все в силе. Но при прочих равных, это будет серьёзный фактор. Убедитесь только, что Google видит оптимизированность страницы так же, как и пользователи. В этом поможет Инструмент проверки удобства просмотра на мобильных устройствах (ссылка в статье).
0
Один только минус — не всем сайтам нужна «мобильная» версия в рамках гайдлайнов гугла.
Часто тот же «pinch-n-zoom» является нормой и сделан специально, как и горизонтальная прокрутка.
Часто тот же «pinch-n-zoom» является нормой и сделан специально, как и горизонтальная прокрутка.
+2
Некоторые сайты (много форм, таблиц, элементов управления и тд) не получается привести к нормальному виду для вертикального положения смартфона. А вот в горизонтальном положении уже все неплохо влазит.
Но оценка сайта на пригодность к мобильному виду в горизонтальном положении не предусмотрена.
Но оценка сайта на пригодность к мобильному виду в горизонтальном положении не предусмотрена.
0
Не стесняйтесь приводить нам конкретные примеры – это очень ценная информация. Весь смысл наших публикаций, форумов и сообществ в том, чтобы прислушиваться к вашему мнению и адаптировать наши решения соответствующим образом. Одно неоспоримо – пользователи предпочитают сайты, с которыми можно взаимодействовать (с какого угодно устройства). Но, как говорят англичане, дьявол в деталях, а о деталях никто лучше разработчиков не осведомлён – делитесь с нами.
0
А вот такой вопрос (возможно не совсем по адресу но...):
— google search на андроид находит также треки (как минимум добавленные в библиотеку) Google Music конкретного пользователя и книги на аккаунте Google Play Books конкретного пользователя.
Как сделать чтобы можно поиск на смартфоне для этих целей учитывал и другие приложения? Обычный гугл-поиск ведь не увидит этого потому что требуется авторизация (да и данных может просто не быть в web)
— google search на андроид находит также треки (как минимум добавленные в библиотеку) Google Music конкретного пользователя и книги на аккаунте Google Play Books конкретного пользователя.
Как сделать чтобы можно поиск на смартфоне для этих целей учитывал и другие приложения? Обычный гугл-поиск ведь не увидит этого потому что требуется авторизация (да и данных может просто не быть в web)
0
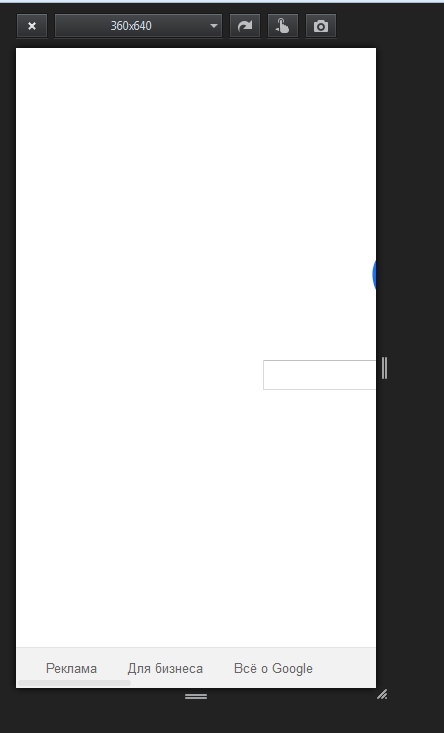
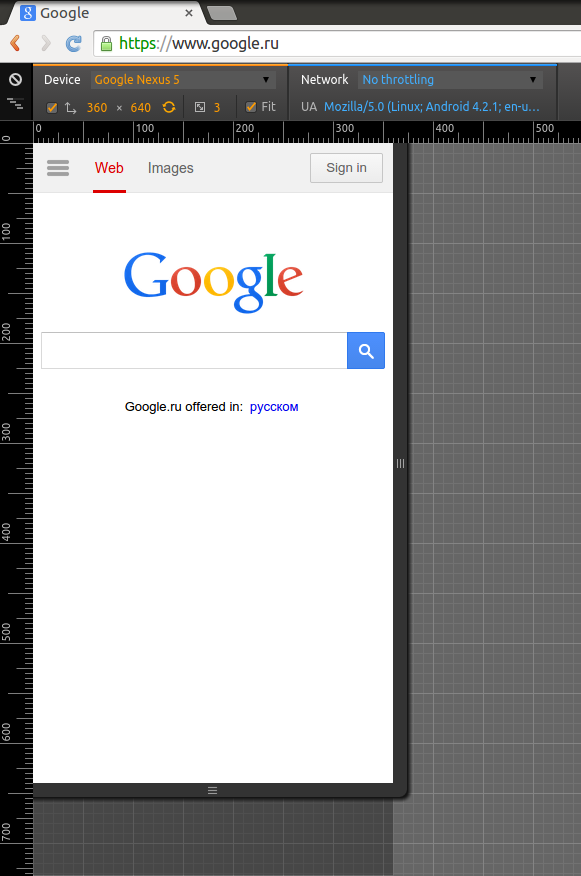
Больше всего мне нравится как сам гугл выглядит на малом разрешении (только не трите мне, что это эмуляция, а не реальное устройство и т.п.).

Требуют адаптивность, а сами что-то не особо торопятся адаптироваться.

Требуют адаптивность, а сами что-то не особо торопятся адаптироваться.
-6
Вы забыли перезагрузить страницу после того, как включили эмуляцию. Так что, трите — не трите, а без матчасти далеко не уедешь.


+3
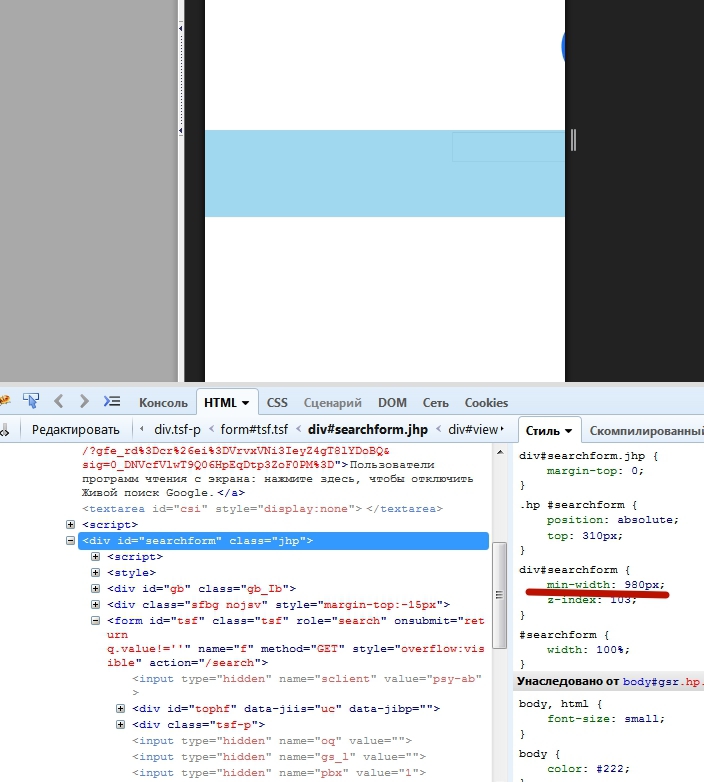
Нет, именно обновил, и не раз. И даже «кэш почистил». Браузер FireFox. И для формы установлена минимальная ширина в стилях 980 точек.
Так что про матчасть мне тоже не трите.

Так что про матчасть мне тоже не трите.

-3
Я ничего не путаю: адаптированные под мобилу сайты будут выше в результатах поиска, даже если пользователь ищет с десктопа? Или я что-то пропустил?
+1
1) Подскажите пожалуйста, а подразумевается именно удобство ОТДЕЛЬНОГО мобильного сайта на своём поддомене m.domen.com? Или если у меня мобильность сайта реализована через CSS Media-Queries — то это тоже будет считаться?
2) Есть ли разница при оценки ранжирования сайта в зависимости от способа предоставления мобильности (отдельный сайт или CSS)?
2) Есть ли разница при оценки ранжирования сайта в зависимости от способа предоставления мобильности (отдельный сайт или CSS)?
0
1) Все три решения (отдельный сайт, Vary agent, CSS Media-queries) абсолютно приемлемы.
2) Нет, никакой разницы нет.
2) Нет, никакой разницы нет.
0
Странная штука:
— Pagespeed Insights сообщает, что сайт для мобильных удобнее некуда;
— Mobile-friendly тест, ссылка на который есть в уведомлении там же на PageSpeed Insights, говорит о том, что сайт не оптимизирован для мобильных.
Причина во втором случае в том, что место хранения css и js закрыто в robots.txt.
Не приведет ли подобное к тому что сайты на том же вордпресс, где у многих запрет на индексацию директорий стоит, будут ошибочно отнесены к не оптимизированным?
— Pagespeed Insights сообщает, что сайт для мобильных удобнее некуда;
— Mobile-friendly тест, ссылка на который есть в уведомлении там же на PageSpeed Insights, говорит о том, что сайт не оптимизирован для мобильных.
Причина во втором случае в том, что место хранения css и js закрыто в robots.txt.
Не приведет ли подобное к тому что сайты на том же вордпресс, где у многих запрет на индексацию директорий стоит, будут ошибочно отнесены к не оптимизированным?
0
Приведёт :( Поэтому мы так активно публикуем информацию и работаем с разнообразными CMS, включая Wordpress, чтобы этого избежать.
0
Такой вопрос, если сайт лежит на отдельном поддомене (m.site.ru) и на поддомене закрыт от индексации в robots.txt (основной сайт нет), редирект с основного сайта идёт правильный на нужную страницу на поддомене. Будет ли закрытость индексации мобильной версии влиять на выдачу или лучше её открыть?
PS инструменты указанные в статье успешно определяют наличие и удобство мобильной версии
PS инструменты указанные в статье успешно определяют наличие и удобство мобильной версии
0
Как преамбула: robots.txt закрывает от сканирования, а не от индексирования. Но это общее замечание.
Обязательно откройте доступ роботам к поддомену. Нет никаких причин его закрывать — можно только навредить (ещё пример). В примерах у сайтов есть прекрасные версии для мобильных, но Google о них не узнает.
Обязательно откройте доступ роботам к поддомену. Нет никаких причин его закрывать — можно только навредить (ещё пример). В примерах у сайтов есть прекрасные версии для мобильных, но Google о них не узнает.
0
Почему Гугл определяет «адаптированность для мобильных» на разрешении 320 пикселей? Это же каменный век.
-1
Sign up to leave a comment.
Улучшаем результаты поиска на мобильных устройствах