Comments 45
UFO just landed and posted this here
Аналогично, только наоборот. Могу воспринимать код как код только в белой схеме. От черной схемы меня шарахает. Особенно неудобно в освещенном солнцем помещении: мониторы с темной темой студии бликуют сильнее, текст можно разглядеть только выгнав автора из-за стола.
Пробовал несколько раз перейти «на темную сторону» и даже выбирал что-то промежуточное серое, но всё, что связано с чтением (код в студии, текста на сайтах, документы и таблицы) предпочитаю видеть на светлом фоне.
Хотя на мобильном стоит исключительно темная тема, но на нем я читаю не так много.
Пробовал несколько раз перейти «на темную сторону» и даже выбирал что-то промежуточное серое, но всё, что связано с чтением (код в студии, текста на сайтах, документы и таблицы) предпочитаю видеть на светлом фоне.
Хотя на мобильном стоит исключительно темная тема, но на нем я читаю не так много.
+3
UFO just landed and posted this here
У меня от светлых букв на темном фоне очень сильно устают глаза. Плюс, строки белых букв как бы отпечатываются на сетчатке и я их потом очень долго вижу даже когда смотрю в сторону от монитора. С белым фоном/темными буквами такой проблемы нет.
0
Аналогично, хотя, по идее, должно быть наоборот, ведь засветка меньше.
0
Тема, которая использует #FFFFFF (белый) для текста на тёмном фоне — плохая тема.
При правильно подобранной яркости не должны глаза уставать.
Вот, можно поэкспериментировать.
Заодно добавил расчёт контрастности. В рекомендации есть ограничение снизу, однако на тёмных темах ещё и ограничение сверху бы не помешало. Больше 10 мне уже некомфортно.
При правильно подобранной яркости не должны глаза уставать.
Вот, можно поэкспериментировать.
Заодно добавил расчёт контрастности. В рекомендации есть ограничение снизу, однако на тёмных темах ещё и ограничение сверху бы не помешало. Больше 10 мне уже некомфортно.
0
UFO just landed and posted this here
Не знаю, меня устраивает тёмная тема в Visual Studio. Единственный недостаток — мой любимый Century Gothic не моноширинный, что не удобно.
0
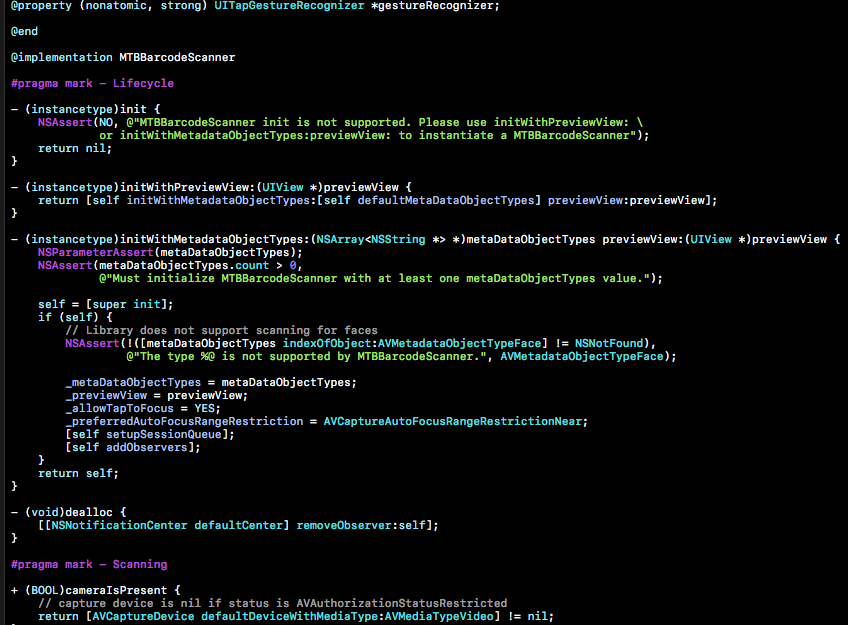
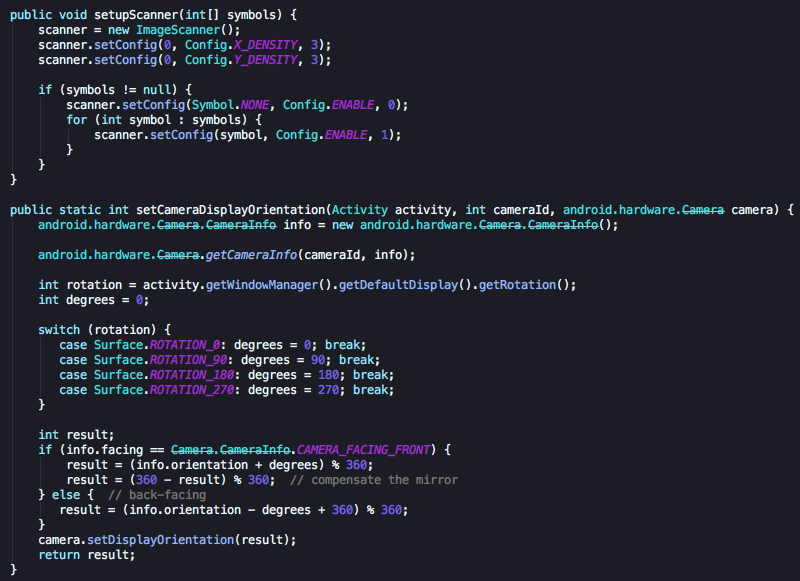
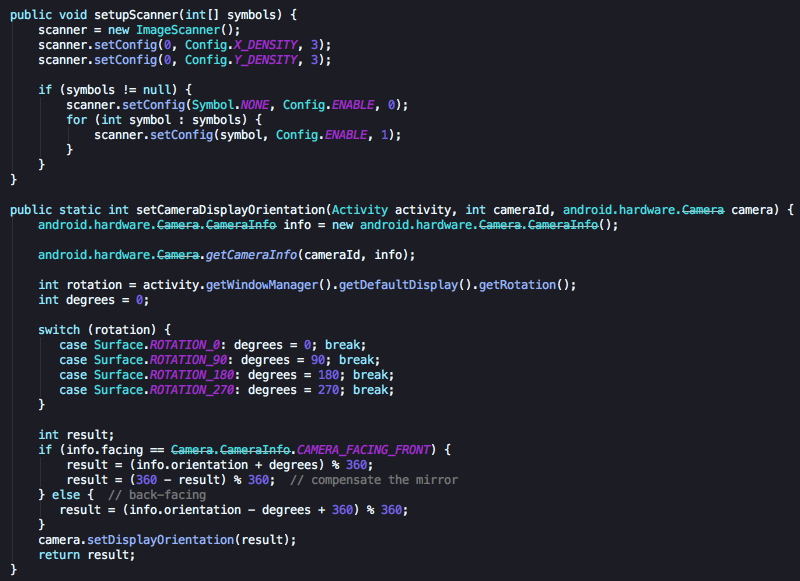
Для себя подобрал такую цветовую схему. Её по-хорошему ещё нужно чуть доработать, но основными моментами я доволен. Зелёные строки, синий цвет как базовый, контрастные элементы, много белого, выделяющиеся константы.
Скриншоты цветовой схемы
Objective-C

Java


Java

0
Мне кажется «ту хард» для глаз…
+3
Фиолетовый заставляет глаза приспосабливаться — возможно, яркость цвета слишком мала. В остальном довольно интересный вариант.
+2
Сразу вспомнились CGA мониторы с их палитрой.
+1
На вкус и цвет все фломастеры разные.
Мне кажется зеленый стоит сделать потемнее, а фиолетовый — наоборот.
+1
UFO just landed and posted this here
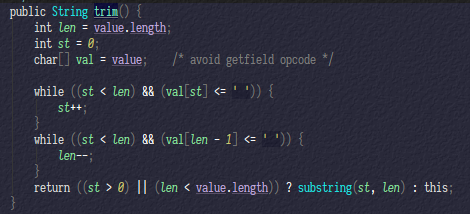
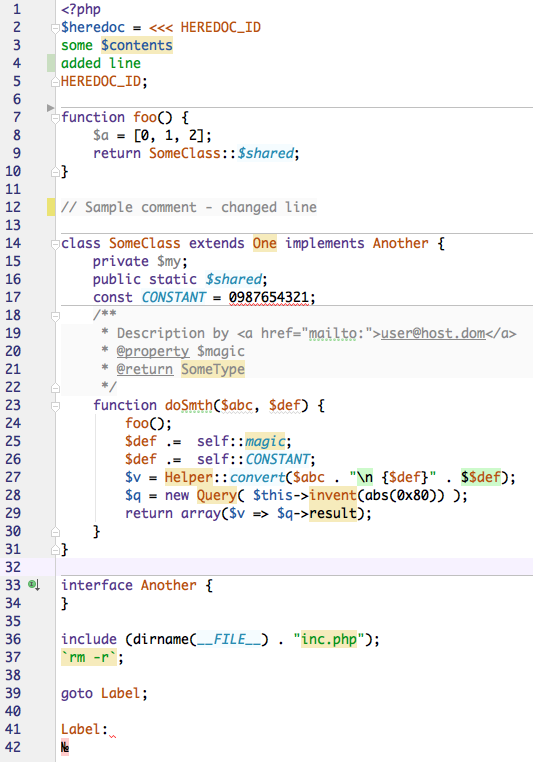
У большинства цветовых тем, на мой взгляд, есть одна ошибка — разделительные элементы, такие как скобки (всех видов) и точка с запятой, они выделяют максимально контрастно — ярко белым на тёмном или чёрным на светлом. Мне кажется, глаз должен цепляться не за разделители, а за основной текст. В темах, которые я делал для себя, разделители приглушены.
Пример:

Пример:

+2
UFO just landed and posted this here
Использую разные цветовые схемы в винде для виртуалок — чтобы сразу отличать Dev / QA / Stage / Prod. Например, на Prod ставлю красные цвета.
-1
UFO just landed and posted this here
Года два назад запилил (модифицировал) себе тему, от которой глаза не устают даже после нескольких часов работы. Возможно кому-то понравится:
Roboticket Light X
0
Вот моя цветовая схема (картинка немного мыльная, т.к. пришлось масштабировать её из-за HighDPI):

Популярные тёмные темы мне не нравятся из-за:
- низкой контрастности: бледно-голубой на сером читать неприятно;
- некомфортной цветовой гаммы: я предпочитаю тёплые тона, а не холодные;
- вырвиглазных сочетаний, когда, например, малиновый соседствует с зелёным, что сильно отвлекает (см. Sublime Text 2, Vibrant Ink);
- неудачных цветовых контрастов: малозначимая информация яркая, а нужная, например, ключевые слова, наоборот, блеклая.
А вот ссылка на сам конфиг для VS и Rider, если вдруг кто-то захочет поиграться.
+1
Для того, чтобы удобно и полноценно работать с тёмной цветовой схемой в редакторе, нужно чтобы везде была тёмная схема — а сильнее всего отсюда выбивается браузер, т.к. большинство сайтов всё-таки светлые. Как-то не видел универсального решения для этого, ведь картинки на сайтах тоже обычно имеют светлый фон… Я даже не говорю про статьи (журнальные, в pdf), которые вообще всегда на белом фоне.
Если бы было адекватное решение, я бы с радостью перешёл на тёмную тему, а пока обхожусь пониженной яркостью монитора.
Если бы было адекватное решение, я бы с радостью перешёл на тёмную тему, а пока обхожусь пониженной яркостью монитора.
0
для браузера есть DarkReader
0
Увы, такие расширения решают только одну проблему — с текстом на сайтах. Картинки, рассчитанные на светлый фон, сильно давят на глаза, если они показываются на тёмном. Ну и в остальных приложениях (например, просмотрщик pdf) общая тема практически всегда светлая, что тоже мешает глазам, привыкшим к тёмной.
0
Самое универсальное и приятное для глаз что я видел — это Atom One Dark Theme. Но к сожалению я обычно пишу либо в Idea либо в Vim и Atom-ом очень редко пользуюсь, т.к. по функционалу он даже с кучей плагинов проигрывает IDE (контекст и другие фичи), а по скорости сильно проигрывает Vim-у. Так и живу скучая по тем дням, когда я кодил на Ruby и мог наслаждаться любимой темой.
0
После ряда экспериментов сделал что-то такое:
Однако, по причине лени, в остальных редакторах пользуюсь той стандартной тёмной темой, которая есть.
Скриншот с темой

Однако, по причине лени, в остальных редакторах пользуюсь той стандартной тёмной темой, которая есть.
0
Давно уже просили. Но воз и ныне там.
0
Поэтому советуем изменять цветовую температуру в сторону теплых цветов. Это можно сделать вручную или с помощью программ типа f.lux.
Кстати, только у меня от флюкса (и вообще когда белый — не совсем белый) страшно устают глаза?
0
Я не понимаю и не приемлю «ночные» схемы. У меня тоже светлые строчки отпечатываются на сетчатке и я их потом вижу везде в темноте.
Так уж сложилось, что книги не печатают белыми буквами на черном фоне, ну это «так себе» аргумент.
В общем я стараюсь чтобы белый фон монитора по яркости не отличался от обоев за монитором.
Если нужно — включаю свет. А черные буквы и всякая подсветка синтаксиса — на белом фоне смотрится не так попугайски, как на тёмном фоне.
Так уж сложилось, что книги не печатают белыми буквами на черном фоне, ну это «так себе» аргумент.
В общем я стараюсь чтобы белый фон монитора по яркости не отличался от обоев за монитором.
Если нужно — включаю свет. А черные буквы и всякая подсветка синтаксиса — на белом фоне смотрится не так попугайски, как на тёмном фоне.
0
Тут ещё такой аргумент, что книги читаются в отражённом свете, а монитор сам светит.
По этой причине есть аддитивные и субтрактивные цветовые модели (RGB и CMYK, например).
По теме статьи — мне тоже кажется, что светлые схемы для яркого дня, тёмные — для ночной работы.
Днём тёмные позволяют видеть блики на мониторе и паразитные лишние изображения, а ночью белые засвечивают прожектором в глаза.
Поэтому на основе практики использую в FBReader днём дневную схему, а ночью — ночную.
Прошу извинить за банальность :)
По этой причине есть аддитивные и субтрактивные цветовые модели (RGB и CMYK, например).
По теме статьи — мне тоже кажется, что светлые схемы для яркого дня, тёмные — для ночной работы.
Днём тёмные позволяют видеть блики на мониторе и паразитные лишние изображения, а ночью белые засвечивают прожектором в глаза.
Поэтому на основе практики использую в FBReader днём дневную схему, а ночью — ночную.
Прошу извинить за банальность :)
0
На своем Air темные темы слишком плохо выглядят из-за низкого качества дисплея. Поэтому сделал светлую, т.к. дефолтная не устроила.
https://github.com/m8rge/lumicode
Скриншот

https://github.com/m8rge/lumicode
0
Всегда пользовался дефолтными схемами, спокойно живу постоянно минимум с тремя — светлой в IDEA, тёмной в Sublime и в vim. ЧЯДНТ?
+1
Sign up to leave a comment.



Почему мы меняем цветовые схемы?