В декабре я взял Tesla 3 напрокат у друга. Примерно через пять минут после начала поездки у машины стало запотевать лобовое стекло. На большом экране с панелью управления, которыми так славятся автомобили Tesla, мне не удалось найти опцию «обогрев стекла». В отчаянии я стал нажимать на иконку CAR, но меня перекинуло на экран настроек, с которого никуда больше нельзя было перейти. Перебирая все подряд кнопки на руле, я случайно перешел на голосовое управление, и тогда наконец сумел включить обогрев стекла. Опыт был такой необычный, что я написал о нем в Твиттере:

У меня только что состоялась первая поездка на Tesla (отстаю, да). У центральной панели на удивление плохой UX-дизайн. Никак не мог найти антизапотеватель. В итоге пришлось перейти на голосовое управление, только тогда появилась иконка климат-контроля. Это очень опасно.
Я и не знал, что машины Tesla перешли на новый интерфейс буквально за несколько дней до этого происшествия. Обновление вызвало немало споров: UX-дизайнер зашел в бар Tesla и наступил прямиком в осиное гнездо.
Крепкие выражения и апелляции к личности, которые я получил в ответ на этот пост, конечно, радости мне не принесли, но это обычная для Твиттера ситуация. Тем не менее, меня удивили степень самонадеянности и проявления эффекта Даннинга – Крюгера в комментариях. Эти люди явно ничего не знали об особенностях человеческого восприятия и производительности, но в интернете кто-то был неправ. Я не питаю иллюзией, что смогу переубедить этой статьей кого-то из фанклуба Tesla, но для тех, кто любит разбирать дизайны, этот кейс может представлять интерес. Имеет смысл разобрать, в чем состоит проблема, более подробно.

Старый интерфейс из v10

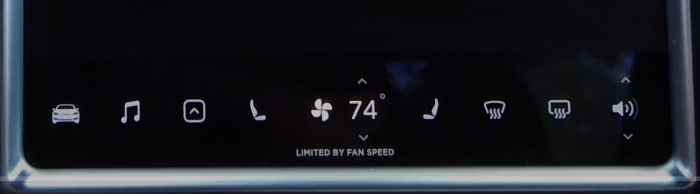
Новый интерфейс из v11
Проблема весьма очевидна: раньше иконка для функции обогрева стекла отображалась внизу экрана. После обновления, которое вышло в декабре 2021 года, она спряталась за индикатором, показывающим температуру. То есть, получается, теперь нужно нажать не один раз, а два. Вроде бы ничего такого уж страшного, да?
Эдвард Тафти сформулировал правило зрительного восприятия таким образом: 1 + 1 = 3. Если на экране нарисована линия, то там представлен один объект. Но если добавить вторую, произойдет нечто интересное: на экране появится еще и третий объект – негативное пространство между двумя линиями. Любого хорошего дизайнера отличает глубокое понимание этого принципа.
Соответствующий когнитивный эквивалент есть и в UX-дизайне. Вместе со второй кнопкой появляется третий объект – необходимость выбирать, на какую из кнопок нажать. Это невидимая когнитивная нагрузка, о которой редко говорят, но она может вызывать у пользователя растерянность.
Правило 1 + 1 = 3 – одна из причин, по которым для большинства кнопок в автомобилях существуют международные стандарты. Универсальные, всем понятные рисунки снижают когнитивную нагрузку и помогают быстрее осваивать новые устройства. Вот стандартная иконка для обогрева стекла. Ее используют даже в Tesla!

Это объясняет эффективность hard-кнопок в машинах старших поколений. В них во всех используются одни и те же стандартные изображения, так что новым пользователям проще быстро просмотреть их и найти то, что нужно – никакого специального обучения не требуется.
В версии Tesla v10 была представлена стандартная иконка для функции обогрева стекла в нижнем ряду кнопок. В будущем хотелось бы поговорить о том, чем цифровые кнопки отличаются от физических в лучшую и худшую стороны, но сейчас я хочу только подчеркнуть, что старый дизайн отвечал моим потребностям. Я бы без труда нашел нужную кнопку беглым взглядом. Я не против Tesla в принципе выступаю, а против версии v11.
Но при переходе на следующую версию набор иконок на экране поменялся. Функция обогрева стекла там теперь не представлена. Сколько ни ищи знакомую картинку, толку не будет. Теперь это не простенькая задача, с которой любой справится, а нечто, требующее обучения. Нужно знать, где искать. Нужно на полном серьёзе читать мануал. Признаю: это не бог весть какая сложная наука. Но когда мчишься по оживленному шоссе со скоростью за сотню километров в час, а у тебя начинает запотевать стекло, то «немного посложнее» — плохие новости. Именно это обстоятельство и порождает многие трудности в автомобильном UX-дизайне. Из-за контекста и возможных серьезных последствий дизайн-решения имеют гораздо больший вес, чем какие-нибудь недоработки в другом приложении.
Ключевой момент: с 99% машин, которые сейчас можно встретить на улицах, мне не нужно читать никаких мануалов, чтобы выровнять ход, набрать скорость, затормозить, включить сигнал поворота или чертов обогрев стекла. Именно с этой целью стандарты и вводятся. Существует много других функций, для выполнения которых действительно придется воспользоваться инструкцией, но к базовым действиям это не относится. Дизайн v11 сломал этот принцип.
В новом редизайне реализован обычный для плоского дизайна подход: простые надписи используются в качестве кнопок. Пробегая взглядом экран в поисках иконки обогрева стекла, я заметил цифры, показывающие температуру, но решил, что за ними точно не может скрываться кнопка. В более спокойной ситуации я бы, наверное, нажал, чтобы проверить, но тогда, в легкой панике, вместо этого метнулся к кнопке CAR, которая завела меня в тупик.
Хороший способ исправить положение – сделать индикатор температуры более похожим на кнопку. Нажатия по-прежнему потребуется два, что, на мой взгляд, создает больше риска, но, по крайней мере, усиленный визуальный сигнал скорее выведет на верный путь к решению.
Дизайн автомобилей – штука непростая. Подход Move fast and break things («двигайся быстро, ломай-круши») годится для обычных приложений в духе «проведите направо», но с дорожным движением, где на кону жизни людей, такая решительность неуместна. Убрать половину иконок – это, конечно, красиво, но за красоту приходится платить. Графический дизайн – не единственное, что требует оптимизации. Я бы предложил выделить самые основные возможности, которые нужно держать под рукой, и составить нижний ряд кнопок соответствии с этим списком. Если так не получится, тогда ввел бы опцию «еще», которая быстро выводила бы на дополнительные, скрытые функции. Ну и наконец, если уж непременно нужно спрятать обогрев стекла за индикатором температуры, лучше пожертвовать эстетикой плоского дизайна и придать ему вид чего-то, на что можно нажать.
Чтобы внести полную ясность: я говорю здесь о предварительных соображениях, которые, как и всё в нормальном UX-дизайне, требуют прототипирования и тестирования, чтобы привести их в должный вид. Итоговое решение, скорее всего, будет представлять какую-то вариацию. Я не претендую на идеальное решение здесь и сейчас, скорее ставлю цель исходя из удобства пользователя. Далее следует основная работа – бесконечные тесты, чтобы убедиться, что всё правильно. На этом нельзя экономить время.

У меня только что состоялась первая поездка на Tesla (отстаю, да). У центральной панели на удивление плохой UX-дизайн. Никак не мог найти антизапотеватель. В итоге пришлось перейти на голосовое управление, только тогда появилась иконка климат-контроля. Это очень опасно.
Я и не знал, что машины Tesla перешли на новый интерфейс буквально за несколько дней до этого происшествия. Обновление вызвало немало споров: UX-дизайнер зашел в бар Tesla и наступил прямиком в осиное гнездо.
Крепкие выражения и апелляции к личности, которые я получил в ответ на этот пост, конечно, радости мне не принесли, но это обычная для Твиттера ситуация. Тем не менее, меня удивили степень самонадеянности и проявления эффекта Даннинга – Крюгера в комментариях. Эти люди явно ничего не знали об особенностях человеческого восприятия и производительности, но в интернете кто-то был неправ. Я не питаю иллюзией, что смогу переубедить этой статьей кого-то из фанклуба Tesla, но для тех, кто любит разбирать дизайны, этот кейс может представлять интерес. Имеет смысл разобрать, в чем состоит проблема, более подробно.

Старый интерфейс из v10

Новый интерфейс из v11
Проблема весьма очевидна: раньше иконка для функции обогрева стекла отображалась внизу экрана. После обновления, которое вышло в декабре 2021 года, она спряталась за индикатором, показывающим температуру. То есть, получается, теперь нужно нажать не один раз, а два. Вроде бы ничего такого уж страшного, да?
Первый момент: 1 + 1 = 3
Эдвард Тафти сформулировал правило зрительного восприятия таким образом: 1 + 1 = 3. Если на экране нарисована линия, то там представлен один объект. Но если добавить вторую, произойдет нечто интересное: на экране появится еще и третий объект – негативное пространство между двумя линиями. Любого хорошего дизайнера отличает глубокое понимание этого принципа.
Соответствующий когнитивный эквивалент есть и в UX-дизайне. Вместе со второй кнопкой появляется третий объект – необходимость выбирать, на какую из кнопок нажать. Это невидимая когнитивная нагрузка, о которой редко говорят, но она может вызывать у пользователя растерянность.
Второй момент: стандарты иконок и hard-кнопки
Правило 1 + 1 = 3 – одна из причин, по которым для большинства кнопок в автомобилях существуют международные стандарты. Универсальные, всем понятные рисунки снижают когнитивную нагрузку и помогают быстрее осваивать новые устройства. Вот стандартная иконка для обогрева стекла. Ее используют даже в Tesla!

Это объясняет эффективность hard-кнопок в машинах старших поколений. В них во всех используются одни и те же стандартные изображения, так что новым пользователям проще быстро просмотреть их и найти то, что нужно – никакого специального обучения не требуется.
Третий момент: близость к старым дизайнам у Tesla v10
В версии Tesla v10 была представлена стандартная иконка для функции обогрева стекла в нижнем ряду кнопок. В будущем хотелось бы поговорить о том, чем цифровые кнопки отличаются от физических в лучшую и худшую стороны, но сейчас я хочу только подчеркнуть, что старый дизайн отвечал моим потребностям. Я бы без труда нашел нужную кнопку беглым взглядом. Я не против Tesla в принципе выступаю, а против версии v11.
Момент четвертый: иконка, иконка, кто забрал иконку?
Но при переходе на следующую версию набор иконок на экране поменялся. Функция обогрева стекла там теперь не представлена. Сколько ни ищи знакомую картинку, толку не будет. Теперь это не простенькая задача, с которой любой справится, а нечто, требующее обучения. Нужно знать, где искать. Нужно на полном серьёзе читать мануал. Признаю: это не бог весть какая сложная наука. Но когда мчишься по оживленному шоссе со скоростью за сотню километров в час, а у тебя начинает запотевать стекло, то «немного посложнее» — плохие новости. Именно это обстоятельство и порождает многие трудности в автомобильном UX-дизайне. Из-за контекста и возможных серьезных последствий дизайн-решения имеют гораздо больший вес, чем какие-нибудь недоработки в другом приложении.
Ключевой момент: с 99% машин, которые сейчас можно встретить на улицах, мне не нужно читать никаких мануалов, чтобы выровнять ход, набрать скорость, затормозить, включить сигнал поворота или чертов обогрев стекла. Именно с этой целью стандарты и вводятся. Существует много других функций, для выполнения которых действительно придется воспользоваться инструкцией, но к базовым действиям это не относится. Дизайн v11 сломал этот принцип.
Момент пятый: ловушка плоского дизайна
В новом редизайне реализован обычный для плоского дизайна подход: простые надписи используются в качестве кнопок. Пробегая взглядом экран в поисках иконки обогрева стекла, я заметил цифры, показывающие температуру, но решил, что за ними точно не может скрываться кнопка. В более спокойной ситуации я бы, наверное, нажал, чтобы проверить, но тогда, в легкой панике, вместо этого метнулся к кнопке CAR, которая завела меня в тупик.
Хороший способ исправить положение – сделать индикатор температуры более похожим на кнопку. Нажатия по-прежнему потребуется два, что, на мой взгляд, создает больше риска, но, по крайней мере, усиленный визуальный сигнал скорее выведет на верный путь к решению.
И что же делать?
Дизайн автомобилей – штука непростая. Подход Move fast and break things («двигайся быстро, ломай-круши») годится для обычных приложений в духе «проведите направо», но с дорожным движением, где на кону жизни людей, такая решительность неуместна. Убрать половину иконок – это, конечно, красиво, но за красоту приходится платить. Графический дизайн – не единственное, что требует оптимизации. Я бы предложил выделить самые основные возможности, которые нужно держать под рукой, и составить нижний ряд кнопок соответствии с этим списком. Если так не получится, тогда ввел бы опцию «еще», которая быстро выводила бы на дополнительные, скрытые функции. Ну и наконец, если уж непременно нужно спрятать обогрев стекла за индикатором температуры, лучше пожертвовать эстетикой плоского дизайна и придать ему вид чего-то, на что можно нажать.
Чтобы внести полную ясность: я говорю здесь о предварительных соображениях, которые, как и всё в нормальном UX-дизайне, требуют прототипирования и тестирования, чтобы привести их в должный вид. Итоговое решение, скорее всего, будет представлять какую-то вариацию. Я не претендую на идеальное решение здесь и сейчас, скорее ставлю цель исходя из удобства пользователя. Далее следует основная работа – бесконечные тесты, чтобы убедиться, что всё правильно. На этом нельзя экономить время.