Совсем недавно мне стали попадаться на Хабре интересные и без преувеличения фундаментальные исследования о роли тёмной темы при проектировании GUI. Особенно отмечу публикацию уважаемой Марии Колчановой @mkolchanova «Как работают глаза и что надо учитывать, создавая тёмную тему приложения». Для меня тёмная тема неприемлема (я могу рассмотреть в ней какую-нибудь таблицу и кое-как мирюсь с ней на сайтах, посвящённых тяжёлой музыке), но мне стало интересно систематизировать, как мода на тёмную тему сочетается с удобочитаемостью и восприятием текста, какие аспекты при выборе шрифта и фона здесь действуют, какова история опытов с тёмной темой. Кстати, ранее я уже публиковал в этом блоге статью о попытках искусственно расширить видимый спектр в инфракрасную и ультрафиолетовую область, вот здесь. Но под катом речь пойдёт о других вещах, в частности, об интересных отличиях между «воспринять», «уловить» и «заметить».
Чтение с экрана отличается от чтения с бумаги тем, что экран — источник света. Сложно сказать, является ли белый шрифт на чёрном фоне идеальной комбинацией для чтения с бумаги (бумага исходно была белой), но электронный носитель текста — продолжение бумажного, поэтому показатели текста и фона на экране исторически «подстраивали» под аналогичные свойства бумаги. Наряду со свойствами контрастности шрифта и фона важен вопрос об удобочитаемости самого шрифта. Исторически предполагалось, что шрифт с засечками хорошо подходит для восприятия длинных текстов (книжных или газетных), однако в исследовании, описанном на Хабре в блоге Tinkoff, делается вывод, что у человека с хорошим зрением восприятие текста с засечками и без засечек почти не отличается. В свою очередь, старики и маленькие дети (соответственно, слабовидящие и плохо умеющие читать) легче воспринимают шрифт без засечек. Далее сосредоточимся на типичных и экзотических соотношениях шрифта и фона. Выбор цвета шрифта и цвета фона во многом зависит от того, какого типа восприятия мы добиваемся: быстро уловить информационный фрагмент или внимательно прочитать длинный текст.
Предыстория
Поиск наилучшей комбинации шрифта и фона именно для экранного текста активно ведётся примерно с 2000 года, когда Интернет стал глобальным явлением. Тем не менее, первое исследование такого рода, которое мне удалось найти, относится к 1996 году и проводилось как проект NASA. Изучали именно «тёмную тему» — то есть восприятие различных оттенков шрифта на чёрном фоне, как на старых бортовых компьютерах. С точки зрения юзабилити сочетаемость шрифта и фона имеет первоочередную важность, поэтому комбинации подбирали преимущественно методом проб и ошибок, тестируя реальных пользователей. Комбинация «чёрный на белом» — одна из лучших, но и обратная комбинация, «белый на чёрном», пусть и обладает точно такой же контрастностью, читается значительно хуже и утомляет глаза. В статье Ильи Бирмана замечено, что белый экран всё же воспринимается как бумага, поэтому чёрный шрифт (даже без засечек) на белом фоне ощущается как книжный, а инвертированная комбинация кажется карикатурной. Более того, «жирность» белого текста на чёрном фоне почти не распознаётся, а белый курсив на чёрном даже тормозит чтение. Бирман указывает, что даже серый на чёрном смотрится естественнее белого и, более того, серый допускает широкий спектр оттенков. С другой стороны, тёмный фон обладает высокой контрастностью с разными цветами, поэтому тёмная тема может быть выигрышна именно для IDE, где цвет (исходного кода) окрашен в разные цвета, несущие семантическую нагрузку. Более того, тёмная тема была открыта даже до возникновения книгопечатания. Вот разворот бургундского «Часослова», изготовленного в XV веке:

Такое сочетание шрифта с фоном не могло получить развития, так как при дороговизне натуральных красок чернение фона или окраска фона в сепию (чернила каракатицы) выходило ещё дороже. Тем не менее, изготовители этой книги явно рассчитывали на то, что пользователь будет подолгу читать её в полутьме. Аналогичный эффект наблюдается при подборе тёмного фона для игральных карт. Существует знаменитая колода «Палех», выпускавшаяся в 1817-1967 годах, наиболее замечательная своей «тёмной темой». Вот как карты из этой колоды выглядят в хорошем состоянии:

А вот как в потрёпанном.

Обратите внимание, что фон для масти не белый, а светло-голубой, а также на сочетания красного и синего в костюмах героев. Для сравнения, в посте ЖЖ-пользователя mook-m приводится и светлый вариант этой колоды. Обратите внимание, насколько хуже тёмной темы воспринимается светлая:

Я считаю пример с картами показательным именно потому, что эта система знаков должна одинаково хорошо восприниматься грамотными и неграмотными, однозначно восприниматься на сильно изношенной колоде, а также подходить для азартных игр или гадания в темноте. Кроме того, взгляд схватывает игральную карту «одним кадром», а не «читает», как книгу. Наконец, нельзя изменить цвет мастей, зато можно немного скорректировать их форму и, в принципе, полностью открыт простор для подбора фона. Таким образом, по показателю «шрифт-фон» некоторые ограничения для карт даже жёстче, чем для рекламного текста. В свою очередь, в веб-дизайне нам приходится сталкиваться преимущественно с тремя типами текста:
1. Околокнижная или околожурнальная вёрстка (Библиотека Мошкова, Хабр)
2. Рекламная вёрстка, в прошлом – баннеры
3. GUI для веб-приложений
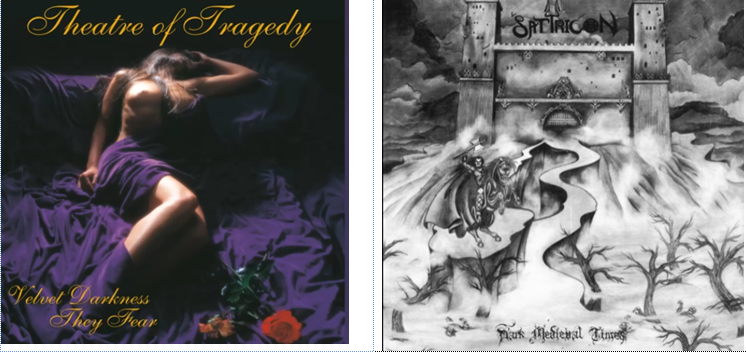
Кроме того, важнейшую роль при восприятии информации с экрана играет подбор и начертание логотипов, и в эту тему я не стану углубляться, но ограничусь очень характерным (на мой взгляд) примером. На стыке «физического» и «виртуального» контента находятся музыкальные альбомы, где начертание логотипа группы и название альбома должны получаться яркими и запоминающимися как на обложке диска, так и в Интернете, причём, важность «цифровой» составляющей таких логотипов постоянно растёт. Обратите внимание, как отличаются логотипы и названия околосимфоничнеской готик-группы «Theatre of Tragedy» и группы «Satyricon», играющей блэк-метал:

Здесь узнаваемость стиля и смысловой нагрузки полностью обеспечивается цветовой гаммой и начертанием шрифта — ещё до прослушивания. Возможно, из этого правила есть исключения, но мне известны в основном обратные примеры. Рассмотрим ещё две обложки. В музыке отчётливо «агрессивной» группы «Saturnus» есть серьёзный симфонический компонент, а творчество группы «Darkthrone» является предельно «чёрным» в спектре тяжёлого металла:

Вот классная статья с портала DTF о нарочито нечитаемых логотипах метал-групп. Ниже остановимся на том, какие рекомендации по сочетанию цвета и фона устоялись в веб-дизайне.
Палитра цветовосприятия
В гайдлайнах по веб-дизайну часто даются рекомендации по комбинациям цветов текста и фона, и обычно акцент делается на высокой контрастности между шрифтом и фоном. Комбинация «чёрный шрифт на белом фоне» относится к наиболее контрастным, но эмпирически уступает в контрастности чёрному на жёлтом и, по-видимому, тёмно-синему на светло-сером. Вот как в 2000 году характеризовал подбор текста и фона Якоб Нильсен, один из классиков user experience:
«Подбирайте цвета так, чтобы между текстом и фоном поддерживалась высокая контрастность. Текст читается лучше всего, если чёрный текст набран на белом фоне (так называемый «положительный текст». Почти так же хорошо белый текст на чёрном фоне (отрицательный текст). Хотя контрастность в обоих этих случаях одинакова, инвертированная цветовая схема несколько отталкивает пользователя и замедляет чтение. Гораздо сильнее удобочитаемость страдает в случаях, когда текст делается чуть светлее чисто-чёрного, а фон — чуть темнее чисто-белого» (Nielsen 2000, p 125).
Нильсен ничем не подкрепляет это утверждение, и теперь (более 20 лет спустя) можно считать, что границы между «удобными» и «неудобными» комбинациями шрифта и фона пролегают далеко не так чётко. Вот ещё одна эмпирическая таблица, датируемая 2021 годом (составитель Джереми Жирар):

Большинство из тех, кто хотя бы немного понимает теорию цвета, согласятся с этой таблицей. Несомненно, читать голубой текст на красном фоне очень сложно, равно как и красный на голубом, так как здоровый человеческий глаз с неизменённым хрусталиком не может одновременно фокусироваться на некоторых оттенках красного и голубого. Кажется, что текст дрожит, глаза от этого перенапрягаются. Тем не менее, вышеприведённая таблица — в пользу тёмной темы. Соотношение «Good : Poor» у чёрного фона — 6:2, у белого фона — 5:3, у жёлтого фона — также 6:2, у остальных — значительно хуже.
По-видимому, при расширении палитры «первая тройка» здесь всё равно не изменится: белый, жёлтый и чёрный фон. Однако жёлтый фон слишком кричащий, и он помогает быстро заметить текст, но для долгого чтения малопригоден. Согласно ещё одному эмпирическому наблюдению, именно выигрыш комбинации «чёрный на жёлтом» у комбинации «чёрный на белом» приводит к тому, что старые книги с пожелтевшей бумагой читаются легче, чем новые.
Недостатки тёмной темы
В настоящее время продолжаются эксперименты с подбором желтоватой «газетной» бумаги для книг с большими объёмами сплошного текста. Жёлто-серый фон также пробуют на многих сайтах, рассчитанных на чтение книг и лонгридов. В рунете одним из наиболее заметных сайтов такого рода является библиотека Serann:

Другой пример — виртуальный музей Smallbay:

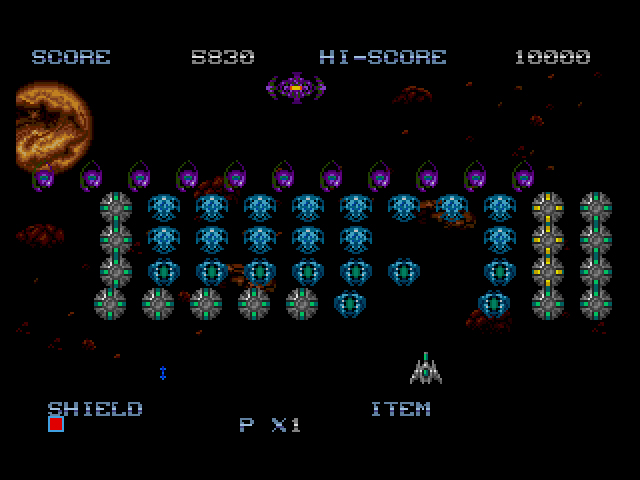
Что касается тёмной темы — при отображении длинных текстов эстетическая составляющая в ней явно преобладает над коммуникативной. Разработка электронных читалок с тёмной темой ориентирована на пользователей, читающих в темноте и помогает не только беречь глаза, но и не нарушать биоритмы сна и бодрствования. Однако при внимательном размеренном чтении при хорошем (тем более — естественном) освещении тёмная тема представляется скорее нагрузкой, чем облегчением. У тёмной темы богатая история, восходящая к мониторам бортовых компьютеров, поэтому в веб-дизайне тёмная тема имеет ретро-оттенок, а значит, отсылает к тем временам, когда текст на мониторе не столько читали, сколько просматривали. Длинный текст (документация) распечатывается, а информационная выжимка, метаинформация, команды или надписи читаются с экрана. Тёмная тема в большей степени приспособлена для чтения строк, чем для чтения текстов. В данном случае особенно показателен пример с древней игрой «Space Invaders»:

Текст любого цвета на чёрном фоне сложно читать людям с астигматизмом, а чтобы не выжигать глаза светлым фоном — достаточно всего лишь корректировать контрастность и яркость монитора. Согласно данным группы по исследованию зрительного восприятия из университета Британской Колумбии, «людям с астигматизмом (50% населения) сложнее читать белый текст на чёрном фоне, чем чёрный текст на белом фоне. Отчасти это связано с уровнями освещённости: при чтении со светлого фона радужная оболочка смыкается чуть сильнее, тем самым компенсируя эффект деформированного хрусталика. При чтении с тёмного фона зрачок, напротив, расширяется, чтобы поймать больше света, и из-за этого картинка кажется значительно более размытой, а глаз устаёт быстрее».
Заключение
Тем не менее, учитывая вышесказанное и в особенности приведённую таблицу цветовых соответствий, именно в IDE тёмная тема наиболее уместна.

Работа с кодом — это обращение не столько с текстом, сколько со строками и надписями, причём, в одной строке семантика может меняться не только от слова к слову, но и от знака к знаку. Поскольку именно на чёрном фоне можно подобрать максимальное количество оттенков, дающих высокую контрастность как с фоном, так и друг с другом, в данном случае тёмная тема лучше всего обеспечивает смыслоразличительные функции. Также тёмная тема действительно не выжигает глаза при работе в темноте и, соответственно, приемлема для ночных переработок с высокой когнитивной нагрузкой. Я не нашёл сведений о разработке контактных линз для работы в темноте, интересно, знает ли кто-нибудь из читателей о подобных исследованиях. Наконец, хотелось бы увидеть, а не будет ли на Хабре добавлена возможность переключения листингов в тёмную тему с оставлением светлой темы для остального текста статьи.