Мы продолжаем рассматривать October CMS и её особенности. Мы в LOVATA уже 6 лет работаем с этой системой и за это время убедились в том, что её растущая популярность абсолютно заслуженная.
Сегодня мы подготовили перевод еще одной статьи, на этот раз авторства Andriy Haydash. Данная статья посвящена созданию кастомной функциональности через плагины. Предыдущую статью, посвященную сравнению October CMS и WordPress, вы можете найти здесь.
Если вам нравится писать объектно-ориентированный и лёгкий для чтения код, то эта статья для вас. Вы узнаете, как написать свой плагин и почему October может стать хорошим вариантом для вашего следующего проекта.
В прошлом году я провёл небольшое исследование новых CMS, основанных на PHP, в поисках хорошей альтернативы WordPress. В идеале это должно было быть решение с открытым исходным кодом на современной кодовой базе.
Тогда меня заинтересовала October CMS. Я попробовал её и она почти сразу мне понравилась. У October хорошая структура кода, для неё легко писать собственные плагины.
Цель этой статьи — помочь вам понять, что собой представляет платформа и чего стоит от неё ожидать, прежде чем вы решите её использовать.
Есть несколько основных причин, почему я решил использовать October для своих проектов.
October CMS построена на основе Laravel — самого мощного PHP-фреймворка для создания современных веб-приложений. Я могу точно сказать, что он лучший. Фреймворк очень прост в использовании, он исключительно понятен. Кроме того, в нём есть все возможности, необходимые современному фреймворку: роутинг (маршрутизация), объектно-реляционное отображение (ORM), авторизация, кэширование и многие другие, обеспечивающие красивую и понятную структуру в соответствии с концепцией Model-View-Controller. Поскольку October CMS написана на фреймворке Laravel, она унаследовала все эти возможности от «старшего брата».
В отличие от многих других CMS, у October очень чистая и хорошо документированная кодовая база, написанная с использованием объектно-ориентированной парадигмы.
Вместо старого доброго PHP, October использует Twig в качестве языка для создания шаблонов, что упрощает работу разработчиков. Техническая документация также хорошо написана и позволяет быстро найти ответы на большинство вопросов.
Хотя сообщество October еще не очень большое, люди в нём отзывчивы и всегда готовы помочь. Есть канал в Slack (На данный момент официально заморожен, сообщество переезжает в Discord. — Прим. перев.), к которому вы можете присоединиться, и разработчики с радостью помогут решить вашу проблему.
Как и у WordPress и других CMS, у October есть маркетплейс тем и плагинов. Выбор хороших тем не очень большой, но есть более 700 плагинов (По состоянию на июнь 2020 опубликовано более 900 плагинов и около 200 тем. — Прим. перев.), поэтому вполне вероятно, что вы сможете расширить функциональность, просто выполнив поиск и установив один из них. Отличительной особенностью плагинов является то, что их можно легко синхронизировать между всеми вашими проектами, просто добавив свой идентификатор проекта в админке.
Плагины — основа добавления новых функций в October CMS. Плагин может состоять из нескольких файлов и директорий, которые отвечают за регистрацию пользовательских компонентов, моделей, обновление структуры базы данных или добавление переводов. Плагин обычно создаётся в проекте в директории plugins/. Поскольку многие плагины добавляются в маркетплейс для использования другими людьми, каждый плагин должен иметь собственный неймспейс, который обычно начинается с названия компании или разработчика, создавшего плагин. Так, например, если вас зовут Acme и вы создали отличный плагин под названием Blog, ваш плагин будет называться Acme\Blog.
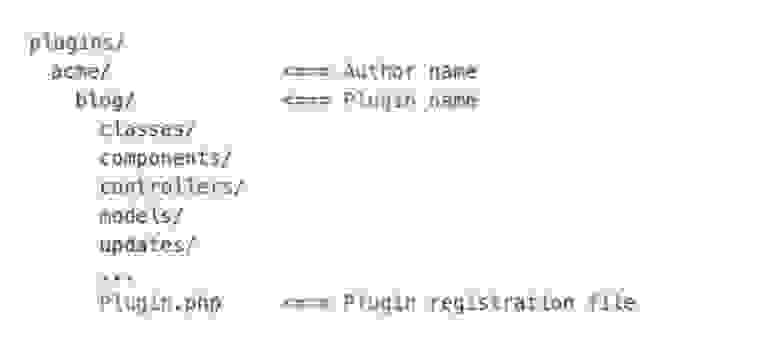
Покажу вам, как может выглядеть структура директорий плагина:

Как видите, есть файл с именем plugin.php, который отвечает за регистрацию плагина и всех его компонентов в October CMS.
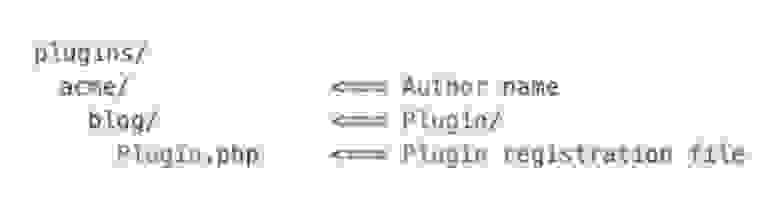
Стоит упомянуть, что не все директории, перечисленные выше, необходимы для запуска плагина. Ваш плагин может иметь следующую структуру и тем не менее отлично работать:

Чаще всего один плагин добавляет только одну функциональность. Например, плагин Translate предназначен для того, чтобы помочь вам перевести контент вашего сайта на разные языки и обеспечить многоязычную поддержку пользователей.
У October CMS большой маркетплейс, где вы можете найти всё, что нужно.

В отличие от Wordpress и других популярных CMS, плагины October могут содержать компоненты. Согласно документации October, компоненты являются «настраиваемыми модулями, которые можно прикрепить к любой странице (page), паршелу (partial) или лэйауту (layout)». Например, форма обратной связи, навигация, FAQ (список часто задаваемых вопросов и ответы на них); по сути, всё, что логично объединить в один модуль, который можно повторно использовать на нескольких страницах.
Компоненты создаются как часть плагина и находятся в субдиректории components/:

У каждого компонента есть PHP-файл, например, componentName.php, который определяет компонент, а также необязательную поддиректорию для паршелов (partials). Папка паршелов (partials) для компонента должна иметь то же имя в нижнем регистре, что и сам компонент.
Чтобы понять, как функционирует компонент, давайте предположим, что наш компонент отвечает за показ сообщений в блоге.
Как видим, компонент имеет две основные функции. Первая, componentDetails(), предоставляет информацию о компоненте администратору, который будет добавлять и использовать компоненты на своих веб-страницах. Вторая функция, posts(), возвращает пустые посты, которые затем могут быть использованы внутри части компонента (файл blogposts/default.htm), например так:
Чтобы October CMS знала, что наш компонент существует, мы должны зарегистрировать его, используя основной файл плагина внутри функции registerComponents():
Мы напишем плагин для создания формы обратной связи. Вот как он должен работать:

Начнём создавать наш плагин, запустив команду в терминале, которая генерирует структуру плагина:

Аргумент progmatiq.contactform содержит имя автора (progmatiq) и имя плагина (contactform).

Теперь нужно открыть наш файл plugin.php и изменить информацию о плагине следующим способом:
Вот несколько других методов, на которые стоит взглянуть:
Давайте создадим компонент ContactForm:

Теперь нам нужно зарегистрировать компонент внутри плагина. Для этого мы модифицируем метод registerComponents():
Эта функция возвращает массив компонентов, которые предоставляет наш плагин. Полное имя класса компонента является ключом в этом методе, а значение — альяс, который мы будем использовать для ссылки на наш компонент в шаблонах Twig.
После того, как мы зарегистрировали компонент, можно создать новую страницу контактов и добавить наш компонент (номер шага совпадает с номером иллюстрации на скриншоте):

Добавим наш новый компонент на страницу:

Если вы сейчас откроете страницу контактов, то не увидите ничего, кроме заголовка с надписью «Контакты».

Дело в том, что у нашей формы нет HTML для отображения.
Нам нужно создать файл contactform/default.htm в папке components/.

Также нужно добавить следующий HTML-код в файл:
В основном этот код довольно прост. Однако, в нем есть специальные атрибуты data- *, которые можно использовать в October:
Тег имеет три специальных атрибута:
Этот атрибут сообщает October, что функция onSend из нашего компонента (которую мы собираемся создать дальше) должна вызываться при отправке формы с использованием Ajax.
включит валидацию формы посредством Ajax с использованием ошибок, которые будут отправлены с сервера, если форма недействительна.
очищает форму и затем выдает сообщение, если запрос был успешным и не было никаких ошибок проверки или сервера.
У каждого входа есть следующий блок, который отвечает за отображение ошибок проверки, возвращаемых сервером для данного ввода:
Кнопка отправки имеет атрибут data-attach-loading, который добавляет спиннер и отключает кнопку во время обработки запроса сервером. Это сделано для того, чтобы пользователь не мог снова отправить форму, пока предыдущий запрос не будет обработан.
А вот как теперь выглядит наша страница:

Вернёмся к нашему компоненту contactForm.php и создадим вспомогательные методы onSend() и validate(), которые будет отвечать за отправку формы:
Первое, что мы делаем, это получаем данные из запроса и проверяем их с помощью вспомогательного метода validate(). Все доступные правила проверки, которые вы можете использовать, можно найти в документации. Если проверка не удалась, метод validate() генерирует исключение ValidationException — выполнение кода остановится, а сервер выдаст код состояния 406 и сообщение о провале валидации.
Если валидация прошла успешно, мы отправим электронное письмо нашему администратору.
Примечание: для упрощения я предположил, что почта, на которую мы хотим отправить заявку — admin@gmail.com. Убедитесь, что используете собственный адрес электронной почты!
Вот полный код вашего плагина contactForm.php:
Как видите, первый аргумент, который принимает функция Mail :: send() — имя шаблона адреса электронной почты, которое будет отображаться в теле сообщения. Нам нужно создать его в панели администратора. Перейдите в Настройки> Шаблоны писем и нажмите кнопку «Новый шаблон». Затем заполните форму, как показано на экране ниже:

Вот тело письма, которое мы собираемся использовать:
Теперь сохраните шаблон письма. Следующее, что нам нужно сделать, это настроить SMTP-сервер, который будет отправлять электронные письма.
Перейдите в Настройки> Конфигурация почты и заполните все настройки.

Конечно, я не поделюсь своей конфигурацией. Используйте собственные настройки.
На этом этапе у нас всё готово для начала тестирования компонента формы обратной связи.
Во-первых, давайте проверим, работает ли валидация, когда мы оставляем поле Content пустым и вводим неверный адрес электронной почты:

Валидация работает как положено. Теперь давайте введём правильные данные и посмотрим, будет ли электронное письмо успешно отправлено нашему администратору.
Вот письмо, которое получит admin@gmail.com:

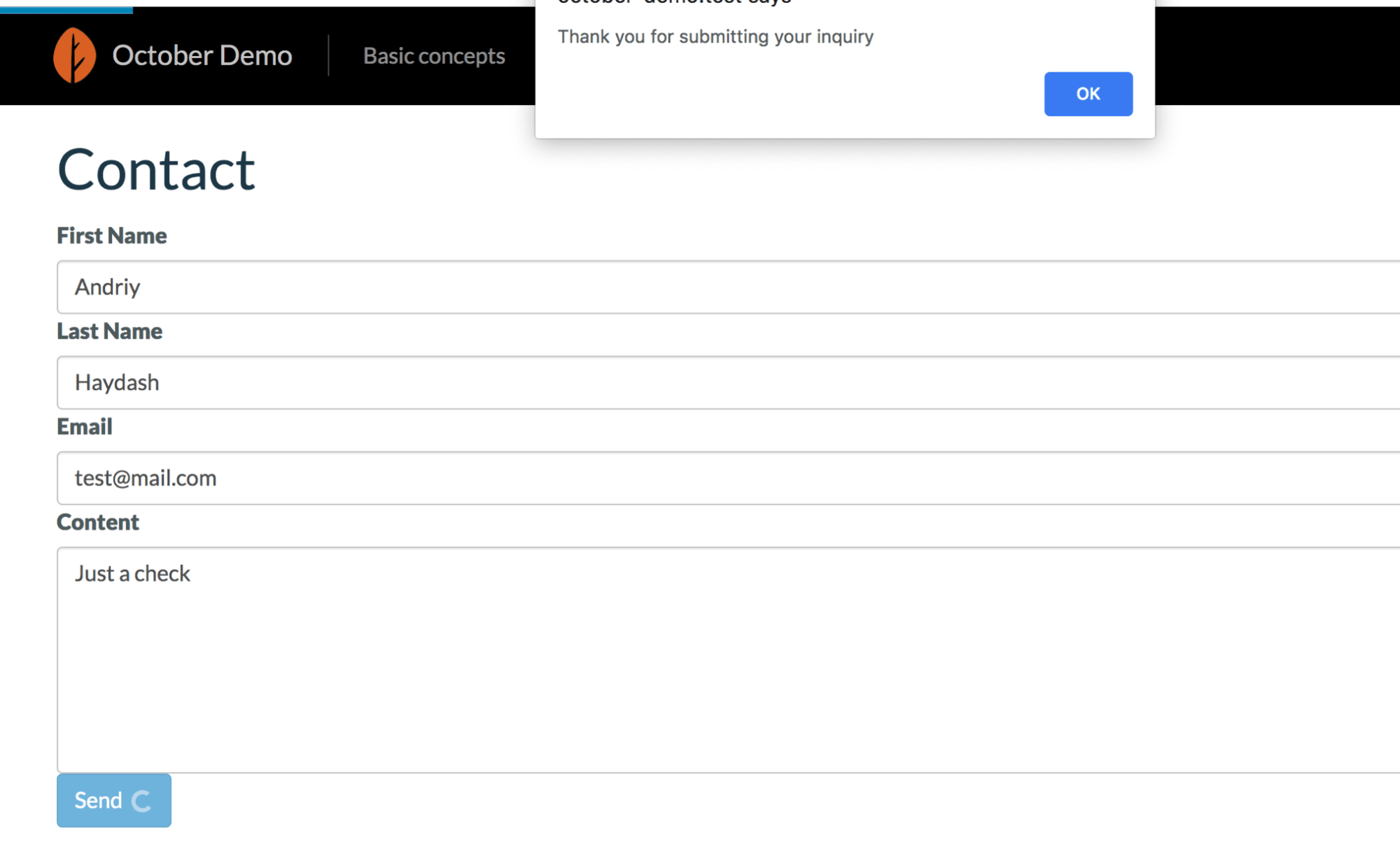
После успешной отправки формы пользователь увидит соответствующее сообщение:

В этой статье мы рассмотрели, что такое плагин и компонент, и выяснили, как их использовать в October CMS.
Не бойтесь создавать собственный плагин для вашего проекта, если не можете найти существующий плагин, который соответствует вашим потребностям. Это не так сложно и вы можете полностью его контролировать, обновлять и расширять в любое время. Даже создание плагина для простой формы обратной связи, вроде того, что мы сделали сегодня, может быть полезно, если вы захотите потом интегрировать его с другими сервисами, например, с Mailchimp или HubSpot.
Я надеюсь, что статья была для вас полезна. Если у вас есть вопросы, не стесняйтесь задавать их в комментариях.
Сегодня мы подготовили перевод еще одной статьи, на этот раз авторства Andriy Haydash. Данная статья посвящена созданию кастомной функциональности через плагины. Предыдущую статью, посвященную сравнению October CMS и WordPress, вы можете найти здесь.
Если вам нравится писать объектно-ориентированный и лёгкий для чтения код, то эта статья для вас. Вы узнаете, как написать свой плагин и почему October может стать хорошим вариантом для вашего следующего проекта.
В прошлом году я провёл небольшое исследование новых CMS, основанных на PHP, в поисках хорошей альтернативы WordPress. В идеале это должно было быть решение с открытым исходным кодом на современной кодовой базе.
Тогда меня заинтересовала October CMS. Я попробовал её и она почти сразу мне понравилась. У October хорошая структура кода, для неё легко писать собственные плагины.
Цель этой статьи — помочь вам понять, что собой представляет платформа и чего стоит от неё ожидать, прежде чем вы решите её использовать.
Почему стоит выбрать October в качестве CMS платформы?
Есть несколько основных причин, почему я решил использовать October для своих проектов.
Написана на фреймворке Laravel
October CMS построена на основе Laravel — самого мощного PHP-фреймворка для создания современных веб-приложений. Я могу точно сказать, что он лучший. Фреймворк очень прост в использовании, он исключительно понятен. Кроме того, в нём есть все возможности, необходимые современному фреймворку: роутинг (маршрутизация), объектно-реляционное отображение (ORM), авторизация, кэширование и многие другие, обеспечивающие красивую и понятную структуру в соответствии с концепцией Model-View-Controller. Поскольку October CMS написана на фреймворке Laravel, она унаследовала все эти возможности от «старшего брата».
Чистый код и документация
В отличие от многих других CMS, у October очень чистая и хорошо документированная кодовая база, написанная с использованием объектно-ориентированной парадигмы.
Вместо старого доброго PHP, October использует Twig в качестве языка для создания шаблонов, что упрощает работу разработчиков. Техническая документация также хорошо написана и позволяет быстро найти ответы на большинство вопросов.
Отличное сообщество
Хотя сообщество October еще не очень большое, люди в нём отзывчивы и всегда готовы помочь. Есть канал в Slack (На данный момент официально заморожен, сообщество переезжает в Discord. — Прим. перев.), к которому вы можете присоединиться, и разработчики с радостью помогут решить вашу проблему.
Большой маркетплейс
Как и у WordPress и других CMS, у October есть маркетплейс тем и плагинов. Выбор хороших тем не очень большой, но есть более 700 плагинов (По состоянию на июнь 2020 опубликовано более 900 плагинов и около 200 тем. — Прим. перев.), поэтому вполне вероятно, что вы сможете расширить функциональность, просто выполнив поиск и установив один из них. Отличительной особенностью плагинов является то, что их можно легко синхронизировать между всеми вашими проектами, просто добавив свой идентификатор проекта в админке.
Плагины и компоненты
Плагины — основа добавления новых функций в October CMS. Плагин может состоять из нескольких файлов и директорий, которые отвечают за регистрацию пользовательских компонентов, моделей, обновление структуры базы данных или добавление переводов. Плагин обычно создаётся в проекте в директории plugins/. Поскольку многие плагины добавляются в маркетплейс для использования другими людьми, каждый плагин должен иметь собственный неймспейс, который обычно начинается с названия компании или разработчика, создавшего плагин. Так, например, если вас зовут Acme и вы создали отличный плагин под названием Blog, ваш плагин будет называться Acme\Blog.
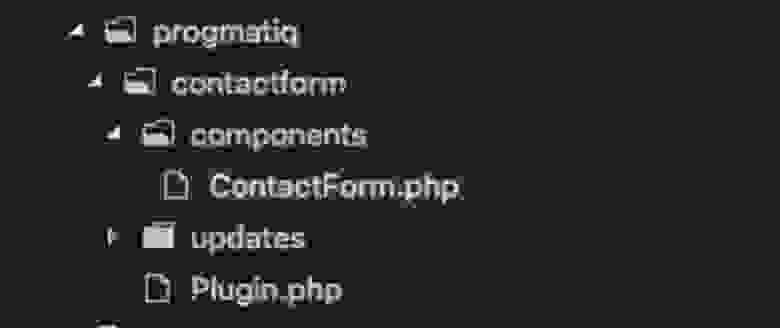
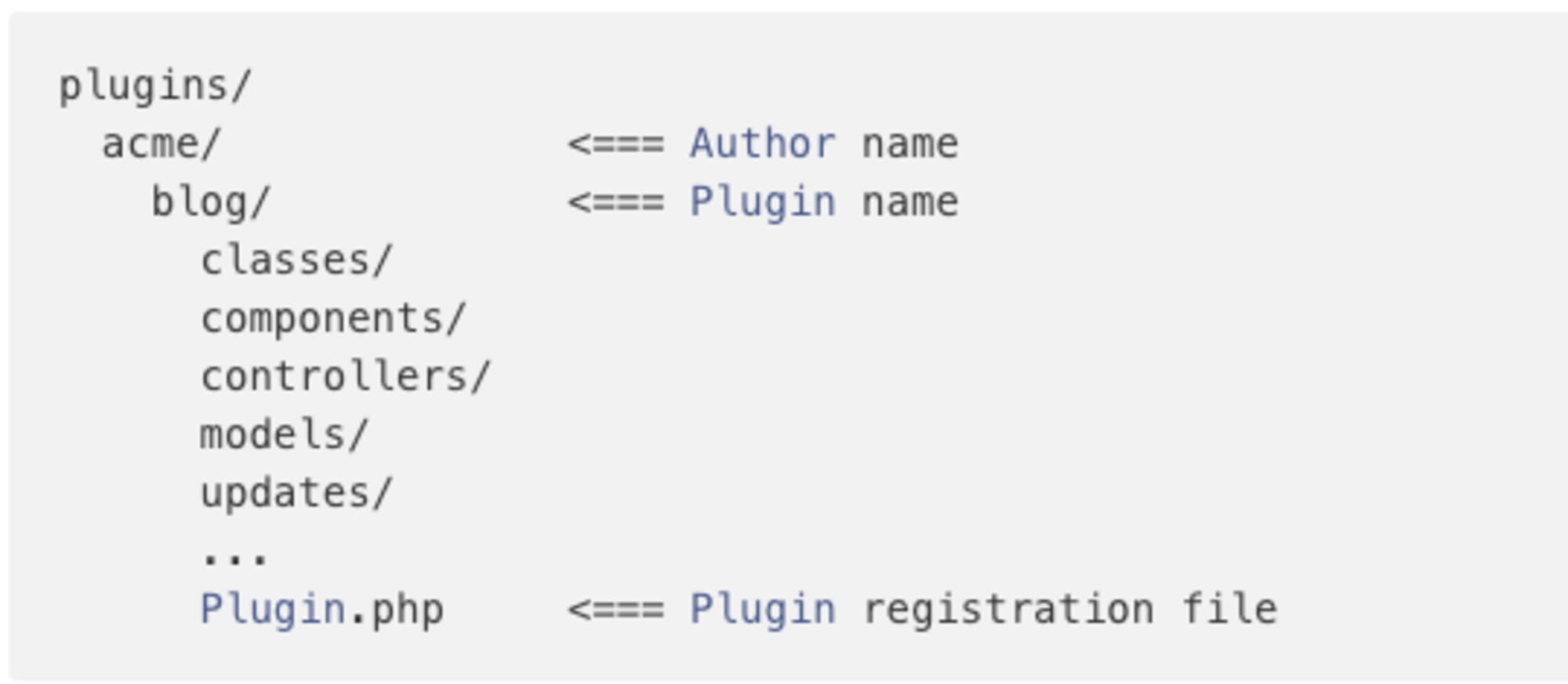
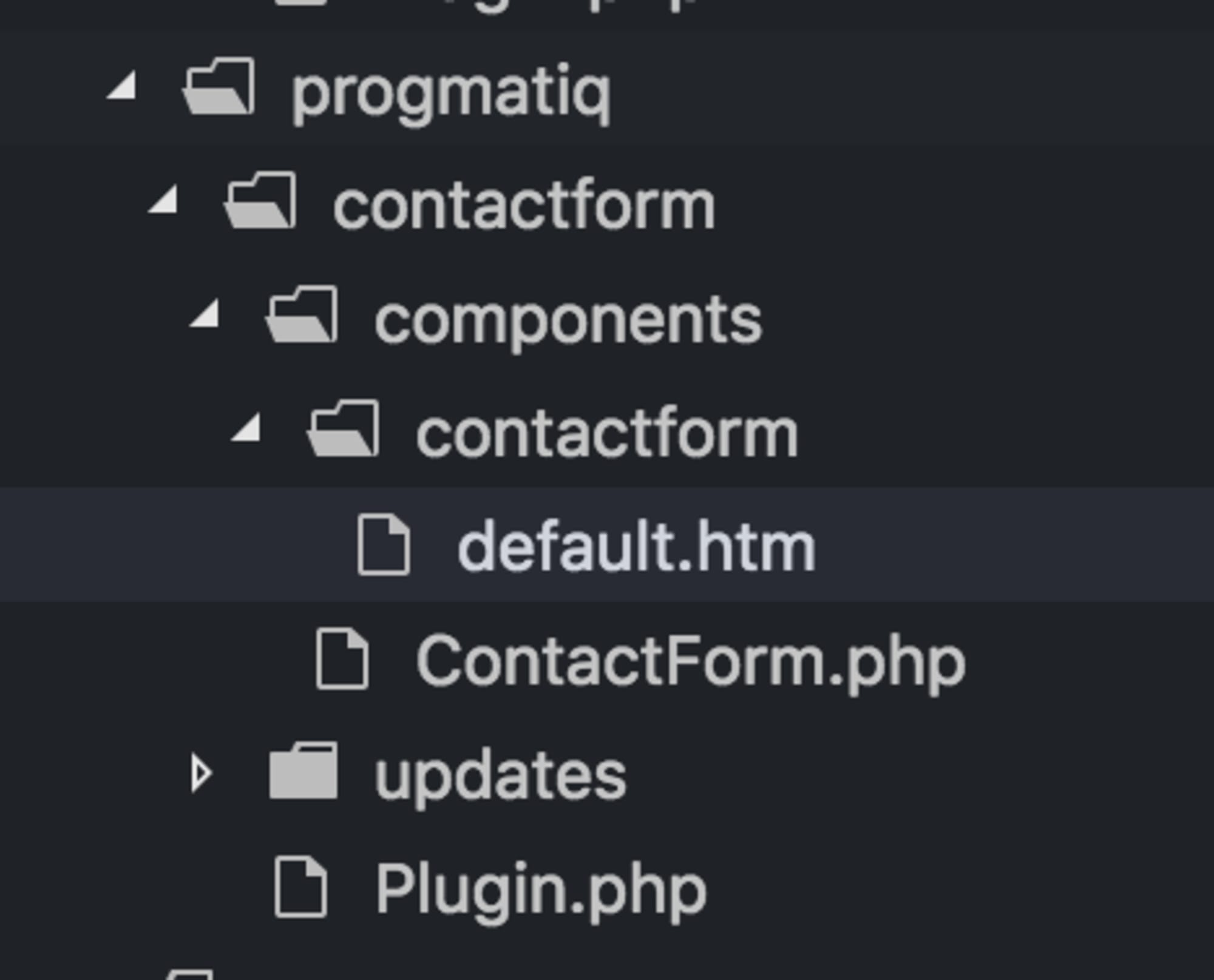
Покажу вам, как может выглядеть структура директорий плагина:

Как видите, есть файл с именем plugin.php, который отвечает за регистрацию плагина и всех его компонентов в October CMS.
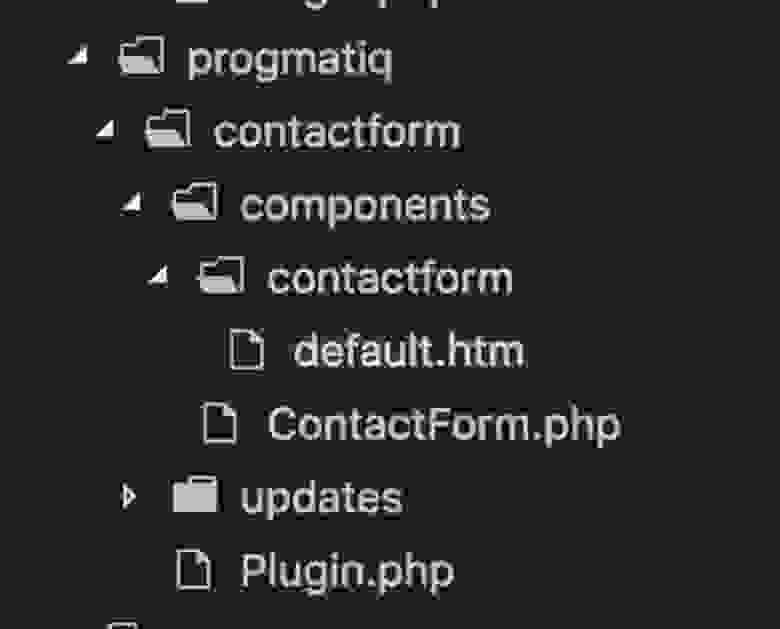
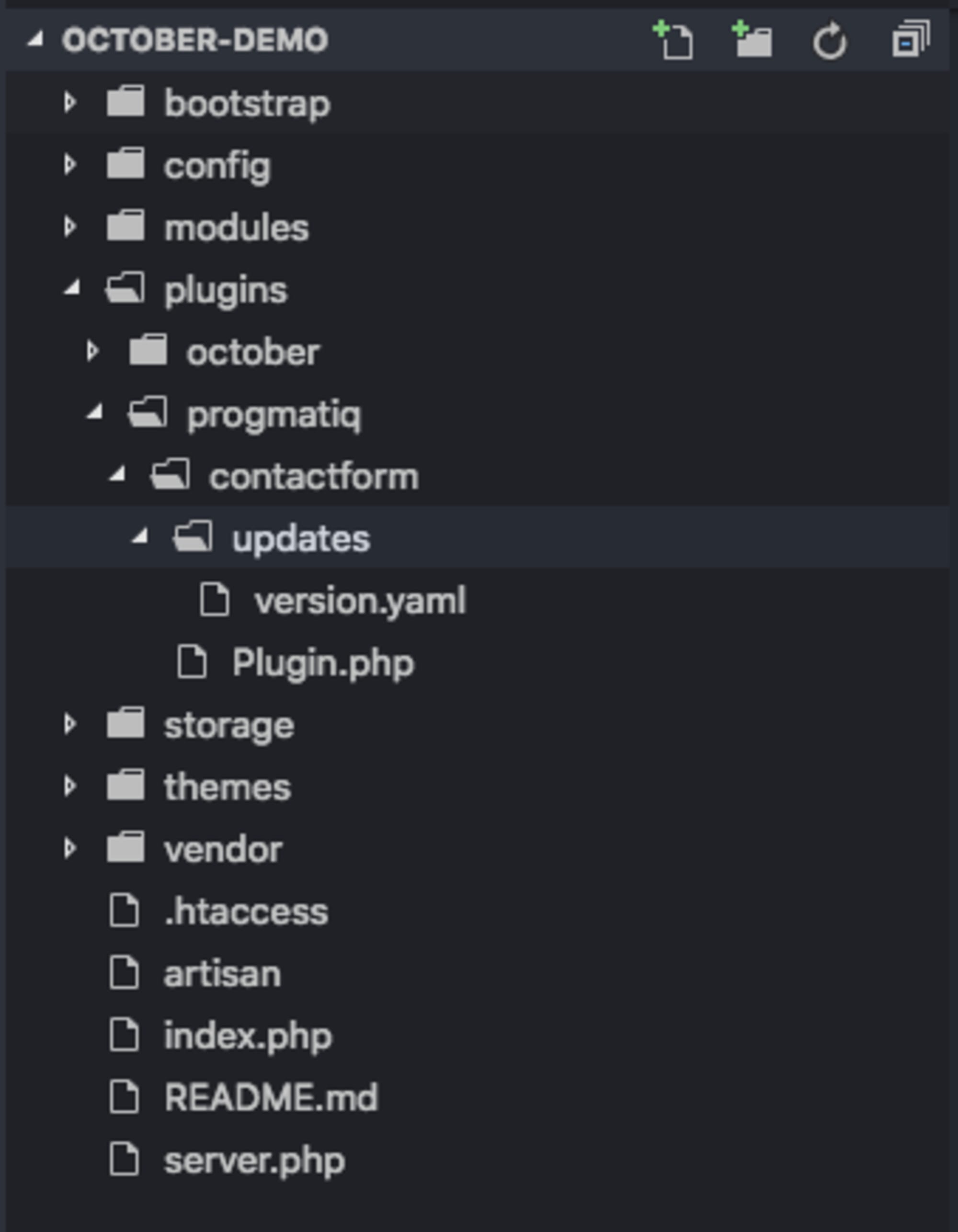
Стоит упомянуть, что не все директории, перечисленные выше, необходимы для запуска плагина. Ваш плагин может иметь следующую структуру и тем не менее отлично работать:

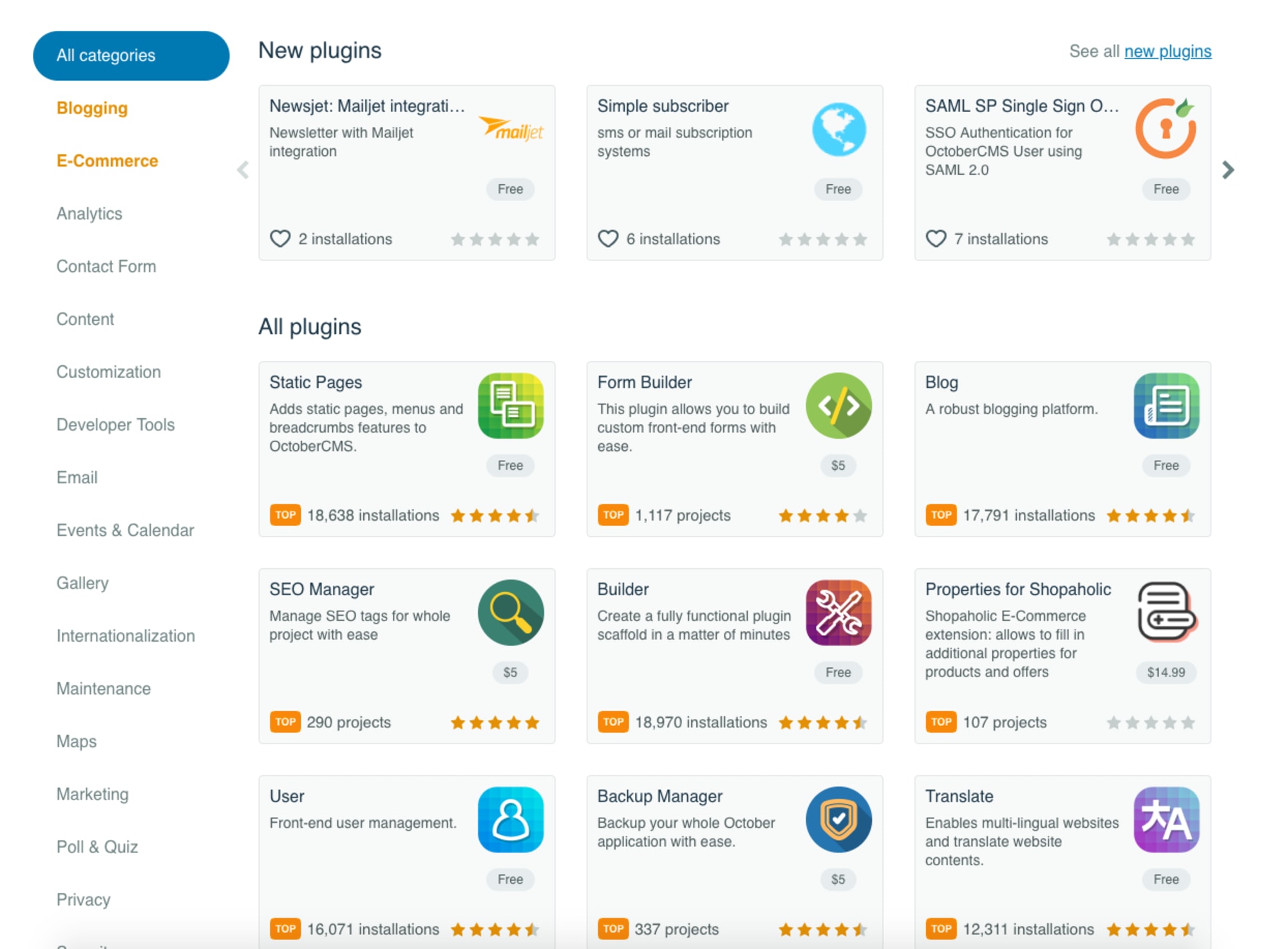
Чаще всего один плагин добавляет только одну функциональность. Например, плагин Translate предназначен для того, чтобы помочь вам перевести контент вашего сайта на разные языки и обеспечить многоязычную поддержку пользователей.
У October CMS большой маркетплейс, где вы можете найти всё, что нужно.

В отличие от Wordpress и других популярных CMS, плагины October могут содержать компоненты. Согласно документации October, компоненты являются «настраиваемыми модулями, которые можно прикрепить к любой странице (page), паршелу (partial) или лэйауту (layout)». Например, форма обратной связи, навигация, FAQ (список часто задаваемых вопросов и ответы на них); по сути, всё, что логично объединить в один модуль, который можно повторно использовать на нескольких страницах.
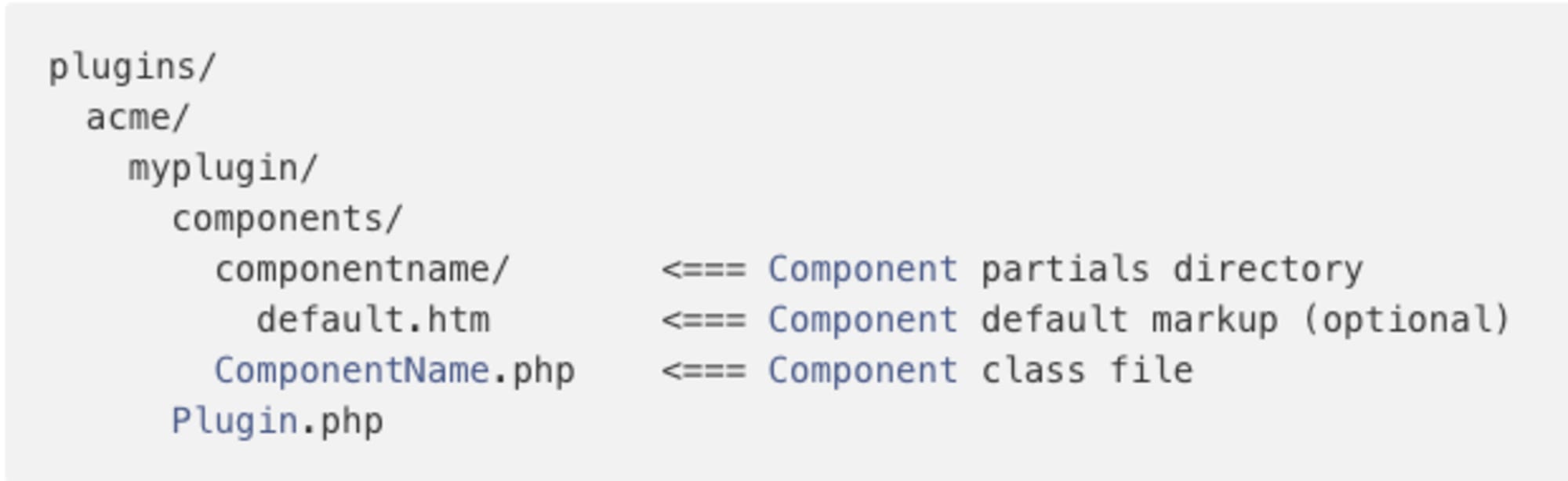
Компоненты создаются как часть плагина и находятся в субдиректории components/:

У каждого компонента есть PHP-файл, например, componentName.php, который определяет компонент, а также необязательную поддиректорию для паршелов (partials). Папка паршелов (partials) для компонента должна иметь то же имя в нижнем регистре, что и сам компонент.
Чтобы понять, как функционирует компонент, давайте предположим, что наш компонент отвечает за показ сообщений в блоге.
namespace Acme\Blog\Components;
class BlogPosts extends \Cms\Classes\ComponentBase
{
public function componentDetails()
{
return [
'name' => 'Blog Posts',
'description' => 'Displays a collection of blog posts.'
];
}
// This array becomes available on the page as {{ component.posts }}
public function posts()
{
return ['First Post', 'Second Post', 'Third Post'];
}
} Как видим, компонент имеет две основные функции. Первая, componentDetails(), предоставляет информацию о компоненте администратору, который будет добавлять и использовать компоненты на своих веб-страницах. Вторая функция, posts(), возвращает пустые посты, которые затем могут быть использованы внутри части компонента (файл blogposts/default.htm), например так:
url = "/blog"
[blogPosts]
==
{% for post in blogPosts.posts %}
{{ post }}
{% endfor %}Чтобы October CMS знала, что наш компонент существует, мы должны зарегистрировать его, используя основной файл плагина внутри функции registerComponents():
public function registerComponents()
{
return [
'October\Demo\Components\Todo' => 'demoTodo'
];
}<Создаём плагин формы обратной связи
Мы напишем плагин для создания формы обратной связи. Вот как он должен работать:
- Форма будет содержать следующие поля: имя, фамилия, адрес электронной почты, сообщение.
- Данные будут отправлены на сервер с использованием Ajax.
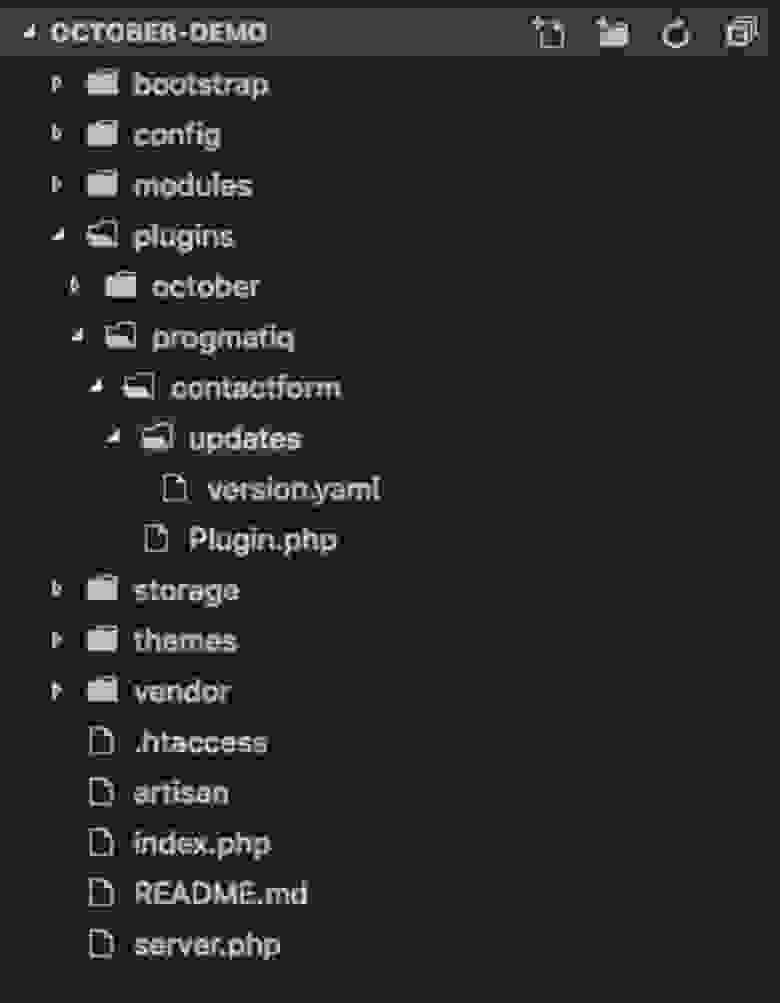
- После отправки данных администратор получит электронное письмо с сообщением, которое отправил пользователь. В этой статье мы будем использовать «чистую» установку October CMS:

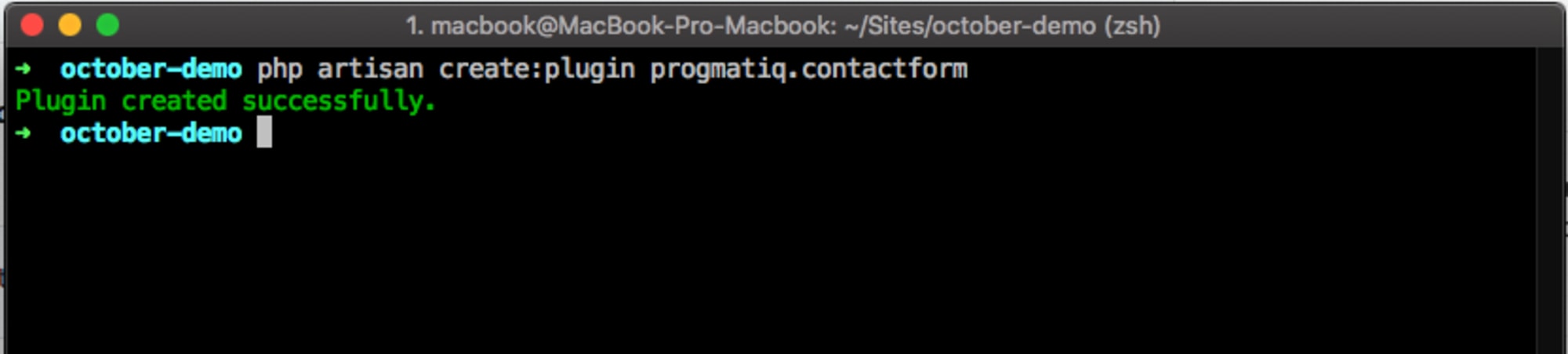
Начнём создавать наш плагин, запустив команду в терминале, которая генерирует структуру плагина:
php artisan create:plugin progmatiq.contactform 
Аргумент progmatiq.contactform содержит имя автора (progmatiq) и имя плагина (contactform).

Теперь нужно открыть наш файл plugin.php и изменить информацию о плагине следующим способом:
public function pluginDetails()
{
return [
'name' => 'Contact Form',
'description' => 'A simple contact form plug-in',
'author' => 'progmatiq',
'icon' => 'icon-leaf'
];
}Вот несколько других методов, на которые стоит взглянуть:
- registerComponents()
Здесь вы можете определить массив компонентов, которые предоставляет ваш плагин. - registerPermissions()
Вы можете зарегистрировать пользовательские разрешения, которые затем сможете использовать в других областях приложения. - registerNavigation()
Вы можете добавить кастомизированный пункт меню с URL-адресом в меню админки.
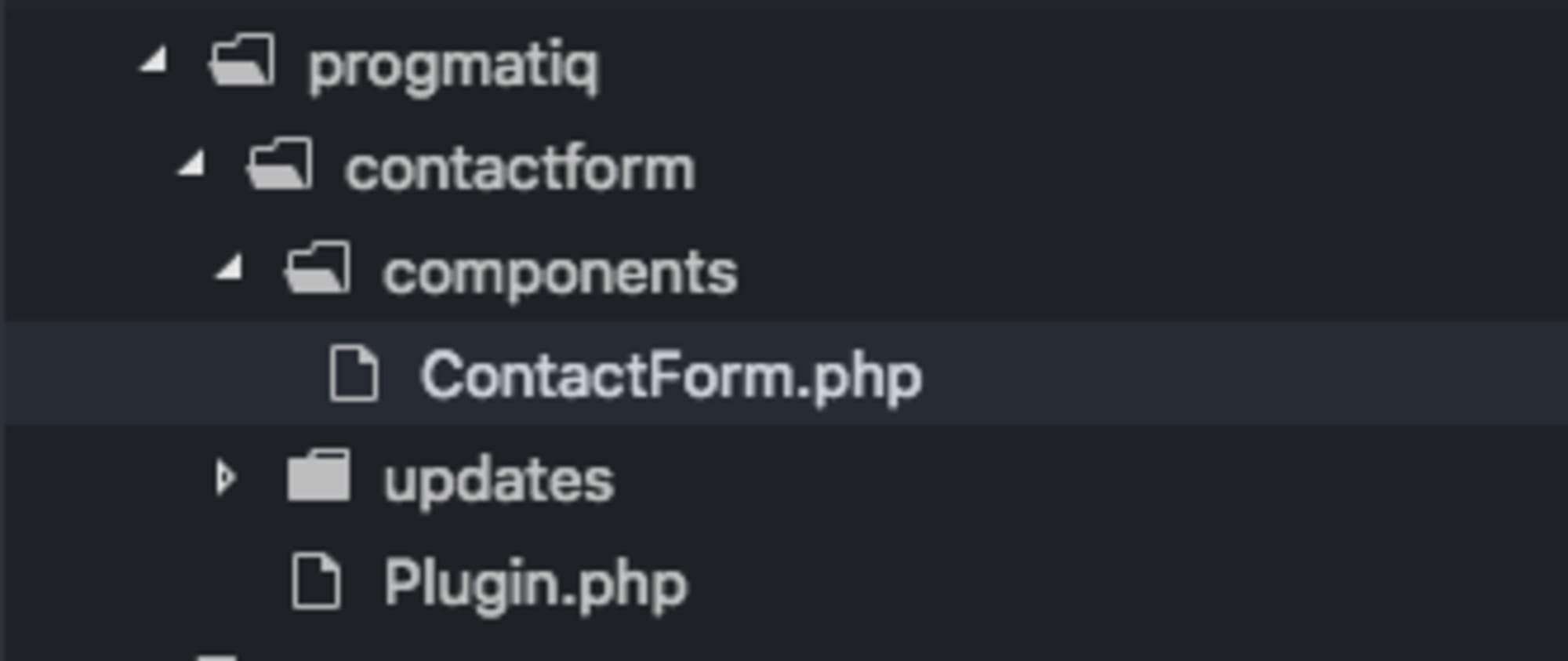
Давайте создадим компонент ContactForm:
- Создаём новую папку components/ в корневой директории вашего плагина.
- Создаём файл contactForm.php в директории components/.

- Вставляем следующий код, который сообщит October, что делает наш компонент. Мы можем сделать это, создав метод componentDetails() внутри нашего компонента.
<?php
namespace Progmatiq\Contactform\Components;
use Cms\Classes\ComponentBase;
class ContactForm extends ComponentBase
{
public function componentDetails()
{
return [
'name' => 'Contact Form',
'description' => 'A simple contact form'
];
}
}
Теперь нам нужно зарегистрировать компонент внутри плагина. Для этого мы модифицируем метод registerComponents():
public function registerComponents()
{
return [
'Progmatiq\Contactform\Components\ContactForm' => 'contactForm',
];
}Эта функция возвращает массив компонентов, которые предоставляет наш плагин. Полное имя класса компонента является ключом в этом методе, а значение — альяс, который мы будем использовать для ссылки на наш компонент в шаблонах Twig.
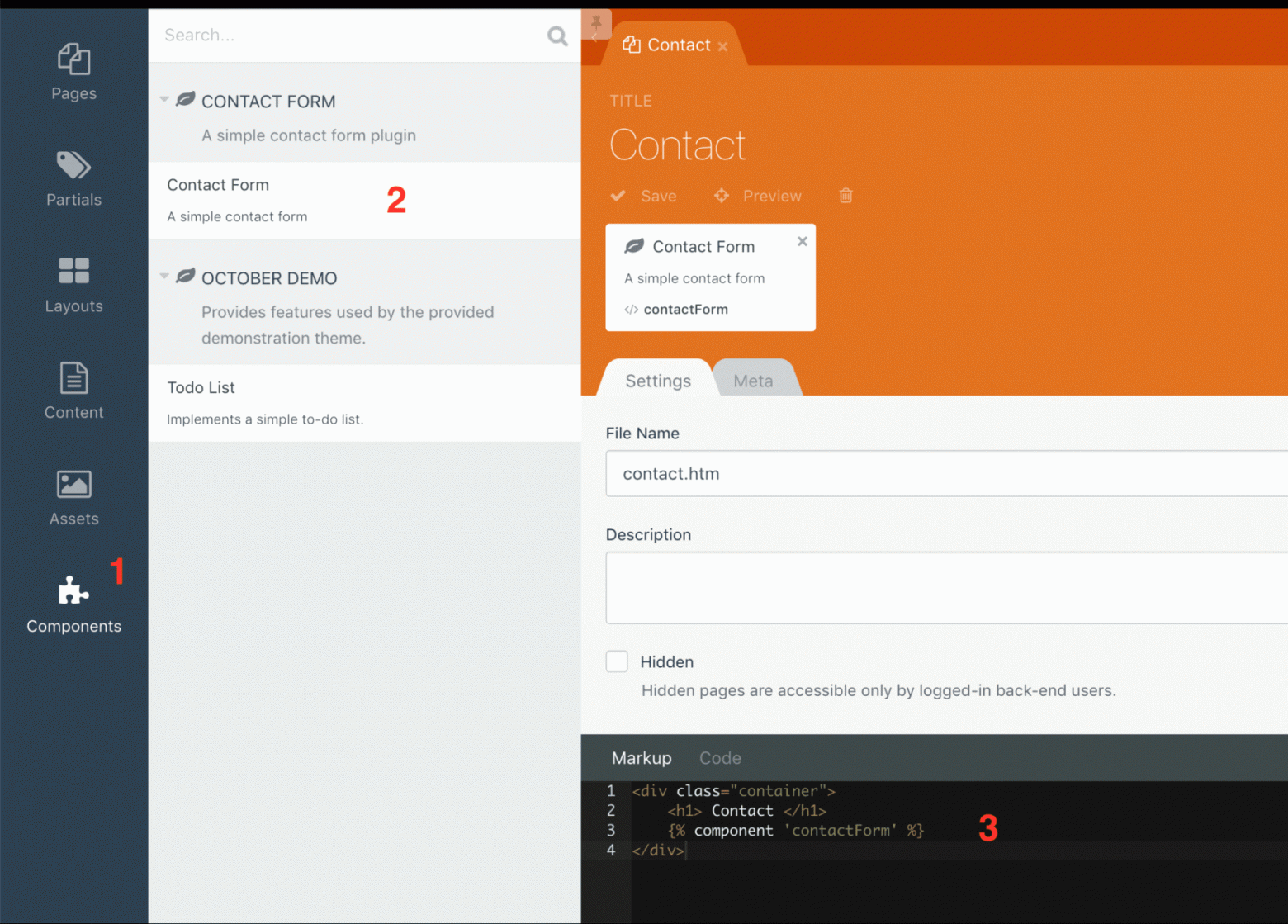
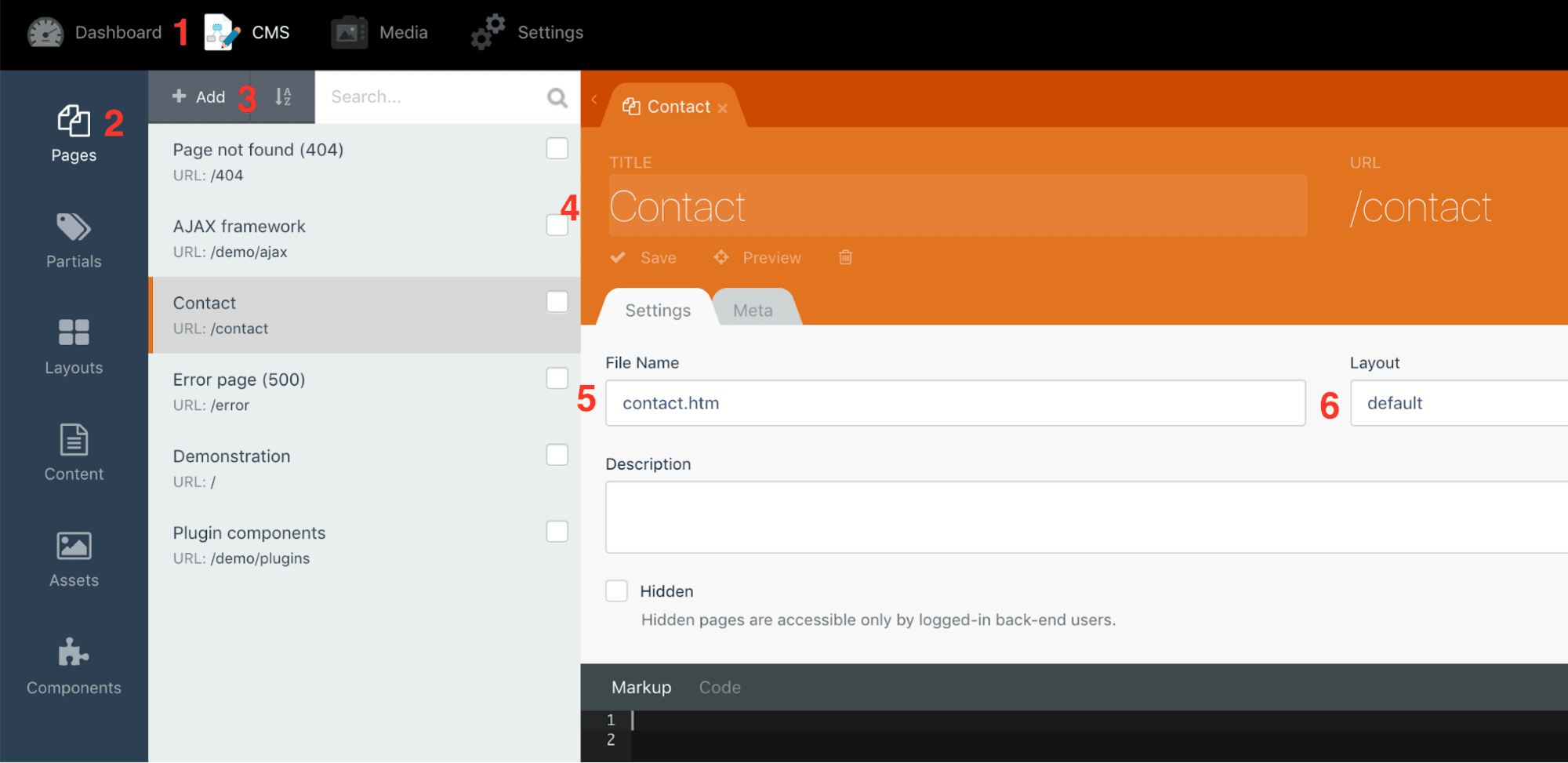
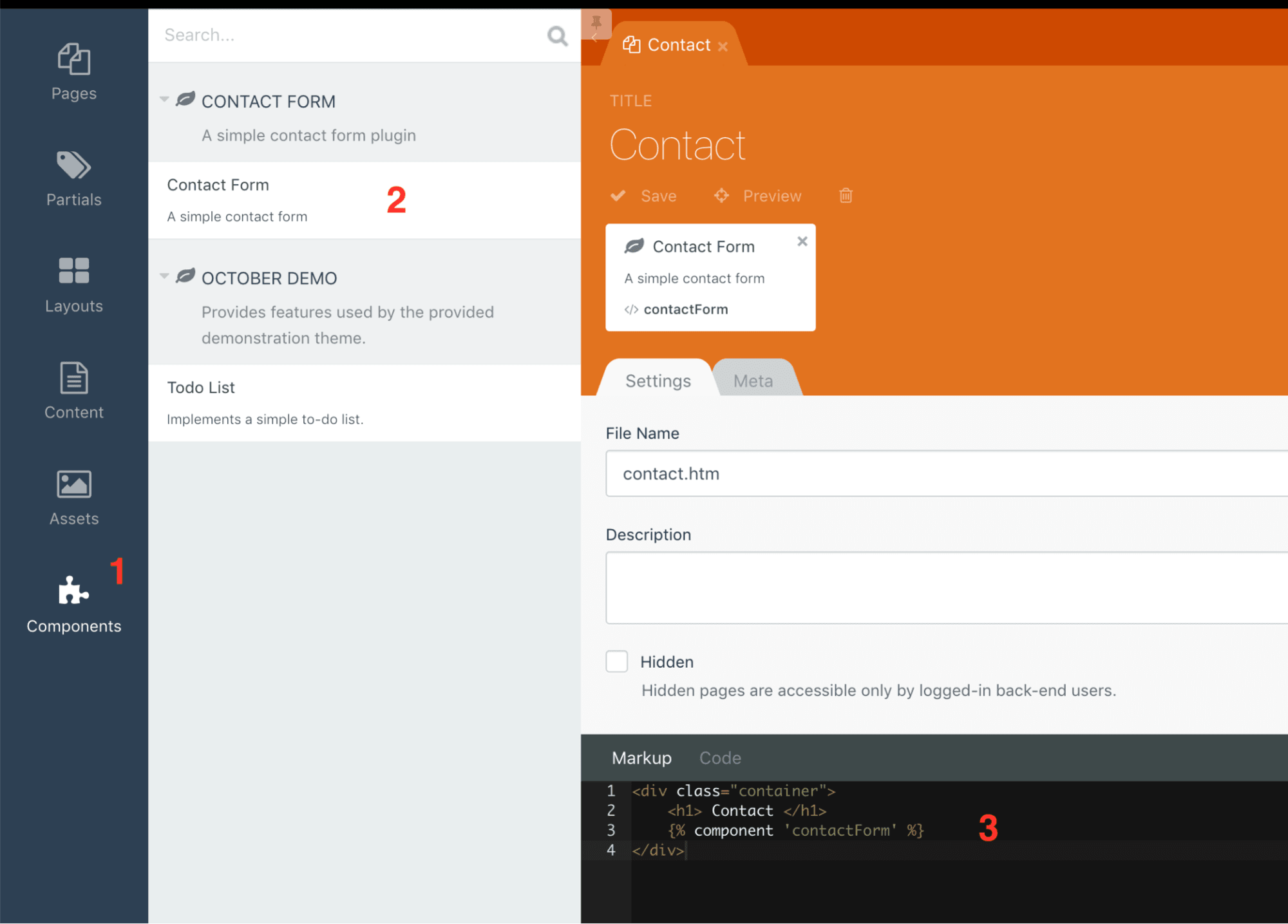
После того, как мы зарегистрировали компонент, можно создать новую страницу контактов и добавить наш компонент (номер шага совпадает с номером иллюстрации на скриншоте):
- В панели администратора перейдите в CMS (1)> Страницы (2) и нажмите + Добавить (3).
- Дайте вашей странице имя и URL (4).
- Назовите свой файл (5) и выберите макет по умолчанию (6).

Добавим наш новый компонент на страницу:
- Нажмите Components в левом меню (1), а затем выберите наш компонент Contact form. Как только вы нажмёте на него (2), он должен быть добавлен на страницу.
- Нам нужно разместить фрагмент кода, который добавит к нашей странице заголовок, а также визуализировать компонент, используя директиву Twig {% component ‘contactForm’ %}:
<div class="container">
<h1> Contact </h1>
{% component 'contactForm' %}
</dіv>

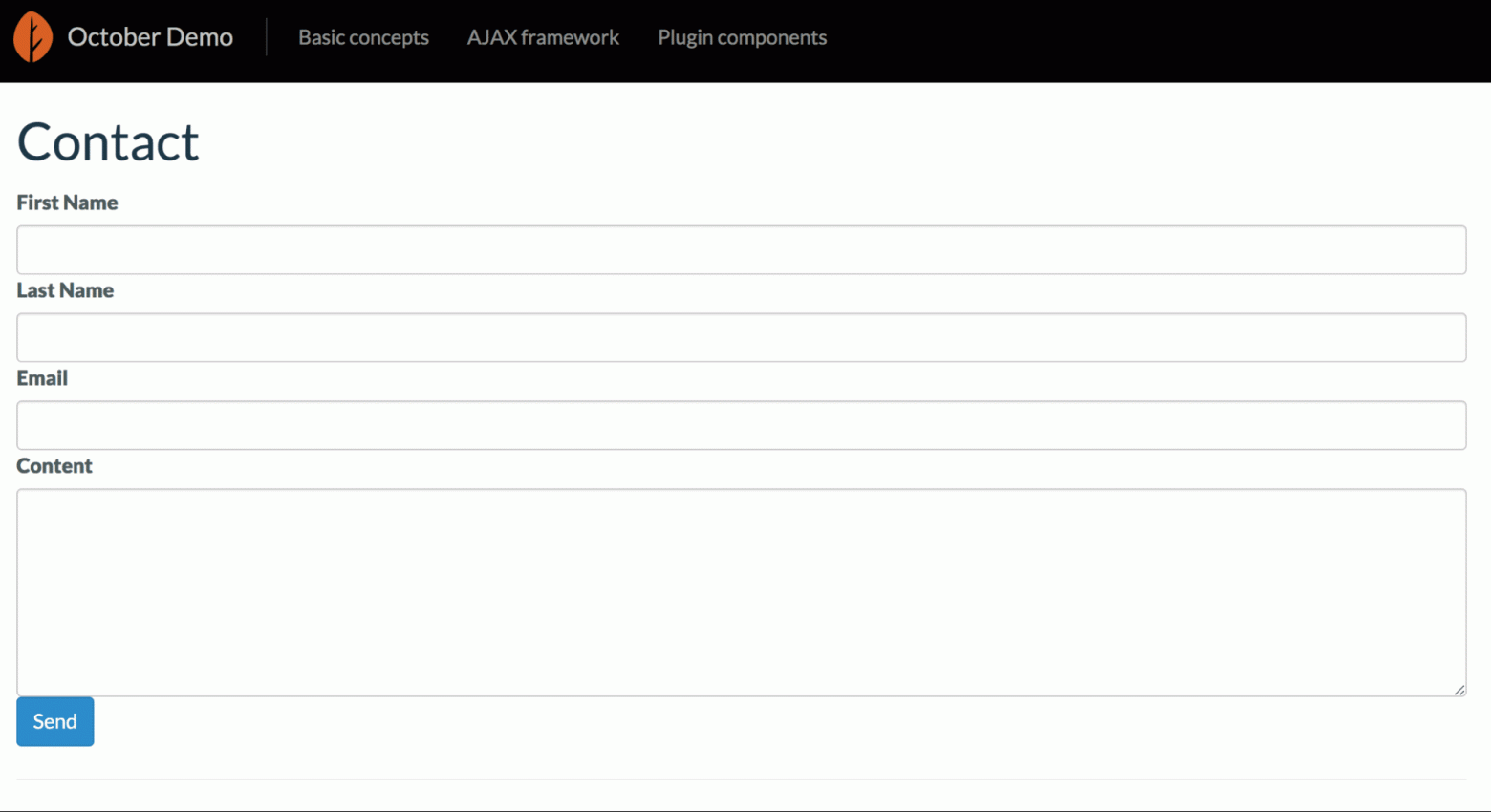
Если вы сейчас откроете страницу контактов, то не увидите ничего, кроме заголовка с надписью «Контакты».

Дело в том, что у нашей формы нет HTML для отображения.
Нам нужно создать файл contactform/default.htm в папке components/.

Также нужно добавить следующий HTML-код в файл:
<form method="POST"
data-request="onSend"
data-request-validate
data-request-success="this.reset(); alert('Thank you for submitting your inquiry')"
>
<div>
<label for="first_name">First Name</label>
<input type="text" name="first_name" class="form-control">
<p data-validate-for="first_name" class="text-danger"></p>
</div>
<div>
<label for="last_name">Last Name</label>
<input type="text" name="last_name" class="form-control">
<p data-validate-for="last_name" class="text-danger"></p>
</div>
<div>
<label for="email">Email</label>
<input type="text" name="email" class="form-control">
<p data-validate-for="email" class="text-danger"></p>
</div>
<div>
<label for="content">Content</label>
<textarea rows="6" cols="20" name="content" class="form-control"></textarea>
<p data-validate-for="content" class="text-danger"></p>
</div>
<div>
<button type="submit" class="btn btn-primary" data-attach-loading>Send</button>
</div>
</form>В основном этот код довольно прост. Однако, в нем есть специальные атрибуты data- *, которые можно использовать в October:
Тег имеет три специальных атрибута:
data-request="onSend"Этот атрибут сообщает October, что функция onSend из нашего компонента (которую мы собираемся создать дальше) должна вызываться при отправке формы с использованием Ajax.
data-request-validateвключит валидацию формы посредством Ajax с использованием ошибок, которые будут отправлены с сервера, если форма недействительна.
data-request-success="this.reset(); alert('Thank you for submitting your inquiry')"очищает форму и затем выдает сообщение, если запрос был успешным и не было никаких ошибок проверки или сервера.
У каждого входа есть следующий блок, который отвечает за отображение ошибок проверки, возвращаемых сервером для данного ввода:
<p data-validate-for="content" class="text-danger"></p>Кнопка отправки имеет атрибут data-attach-loading, который добавляет спиннер и отключает кнопку во время обработки запроса сервером. Это сделано для того, чтобы пользователь не мог снова отправить форму, пока предыдущий запрос не будет обработан.
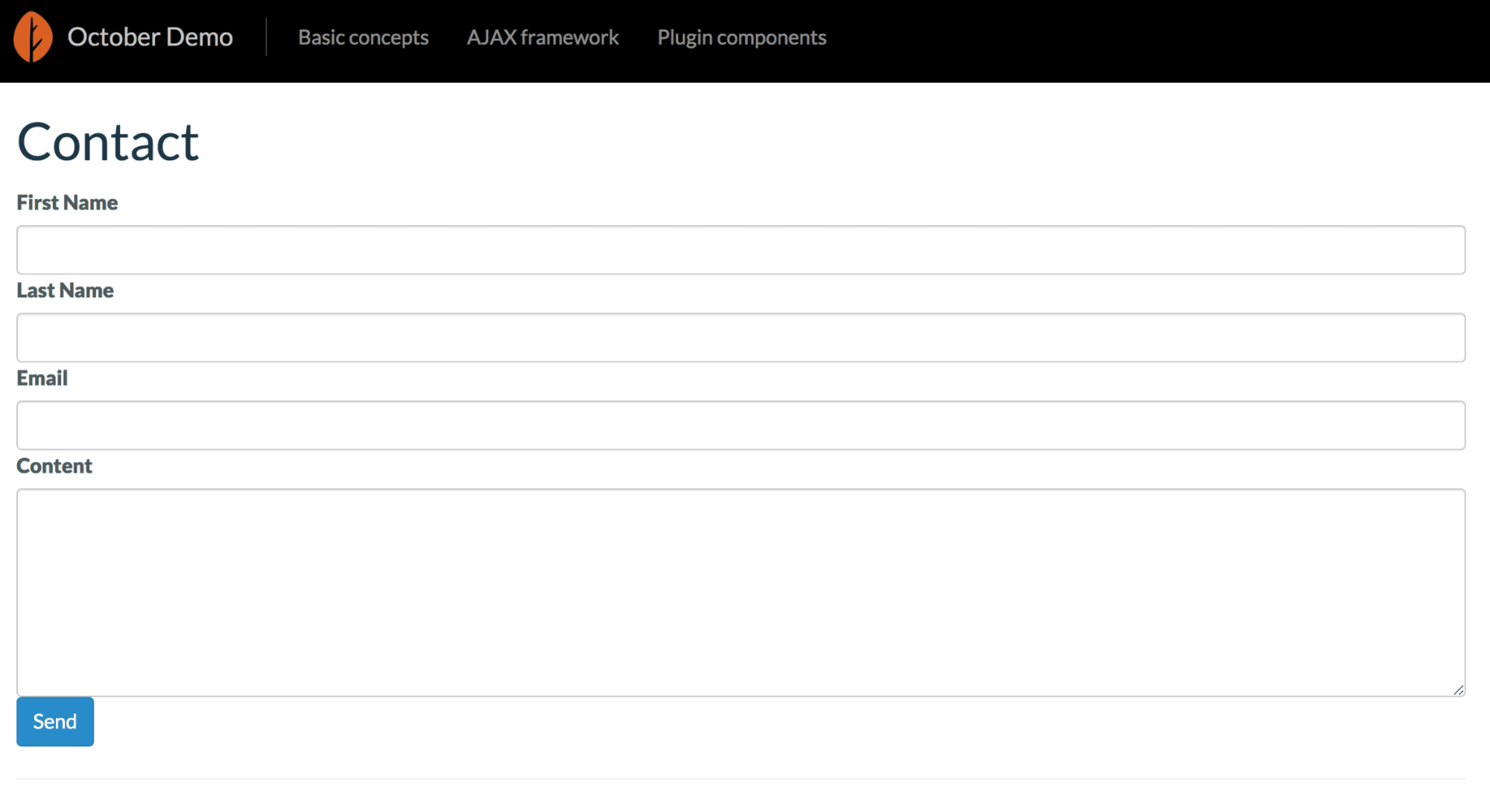
А вот как теперь выглядит наша страница:

Вернёмся к нашему компоненту contactForm.php и создадим вспомогательные методы onSend() и validate(), которые будет отвечать за отправку формы:
public function onSend()
{
// Get request data
$data = \Input::only([
'first_name',
'last_name',
'email',
'content'
]);
// Validate request
$this->validate($data);
// Send email
$receiver = 'admin@gmail.com';
\Mail::send('progmatiq.contact::contact', $data, function ($message) use ($receiver) {
$message->to($receiver);
});
}
protected function validate(array $data)
{
// Validate request
$rules = [
'first_name' => 'required|min:3|max:255',
'last_name' => 'required|min:3|max:255',
'email' => 'required|email',
'content' => 'required',
];
$validator = \Validator::make($data, $rules);
if ($validator->fails()) {
throw new ValidationException($validator);
}
}Первое, что мы делаем, это получаем данные из запроса и проверяем их с помощью вспомогательного метода validate(). Все доступные правила проверки, которые вы можете использовать, можно найти в документации. Если проверка не удалась, метод validate() генерирует исключение ValidationException — выполнение кода остановится, а сервер выдаст код состояния 406 и сообщение о провале валидации.
Если валидация прошла успешно, мы отправим электронное письмо нашему администратору.
Примечание: для упрощения я предположил, что почта, на которую мы хотим отправить заявку — admin@gmail.com. Убедитесь, что используете собственный адрес электронной почты!
Вот полный код вашего плагина contactForm.php:
<?php
namespace Progmatiq\Contactform\Components;
use Cms\Classes\ComponentBase;
use October\Rain\Exception\ValidationException;
class ContactForm extends ComponentBase
{
public function componentDetails()
{
return [
'name' => 'Contact Form',
'description' => 'A simple contact form'
];
}
public function onSend()
{
// Get request data
$data = \Input::only([
'first_name',
'last_name',
'email',
'content'
]);
// Validate request
$this->validate($data);
// Send email
$receiver = 'admin@gmail.com';
\Mail::send('progmatiq.contact::contact', $data, function ($message) use ($receiver) {
$message->to($receiver);
});
}
protected function validate(array $data)
{
// Validate request
$rules = [
'first_name' => 'required|min:3|max:255',
'last_name' => 'required|min:3|max:255',
'email' => 'required|email',
'content' => 'required',
];
$validator = \Validator::make($data, $rules);
if ($validator->fails()) {
throw new ValidationException($validator);
}
}
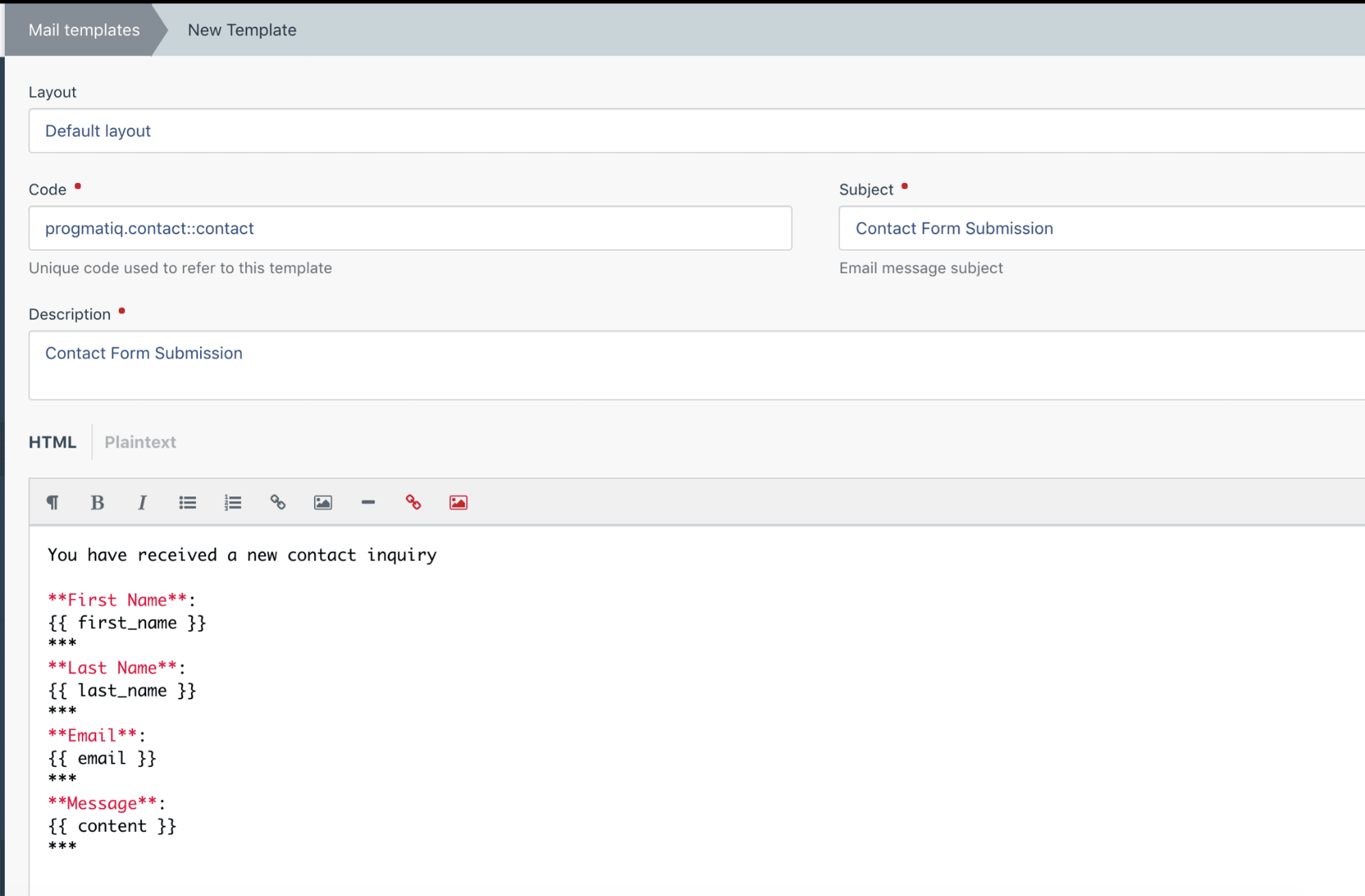
}Как видите, первый аргумент, который принимает функция Mail :: send() — имя шаблона адреса электронной почты, которое будет отображаться в теле сообщения. Нам нужно создать его в панели администратора. Перейдите в Настройки> Шаблоны писем и нажмите кнопку «Новый шаблон». Затем заполните форму, как показано на экране ниже:

Вот тело письма, которое мы собираемся использовать:
You have received a new contact inquiry
**First Name**:
{{ first_name }}
***
**Last Name**:
{{ last_name }}
***
**Email**:
{{ email }}
***
**Message**:
{{ content }}
***
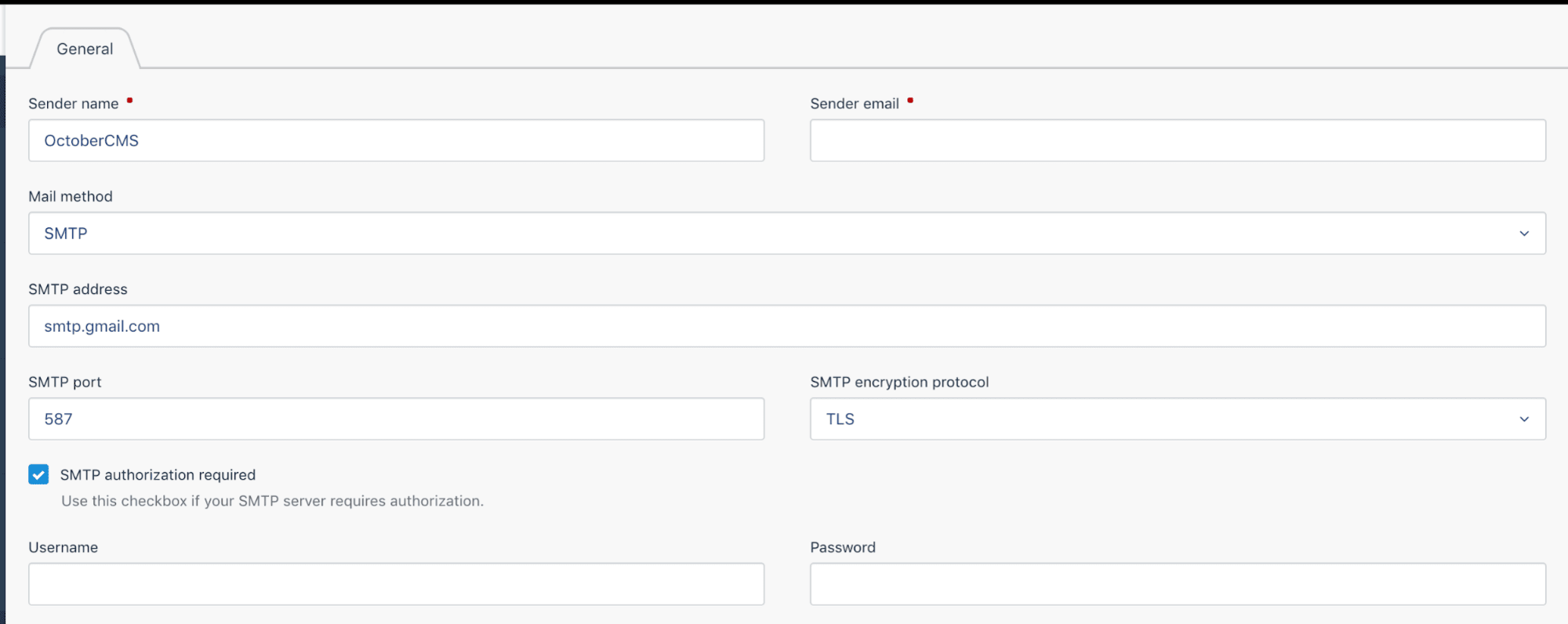
Теперь сохраните шаблон письма. Следующее, что нам нужно сделать, это настроить SMTP-сервер, который будет отправлять электронные письма.
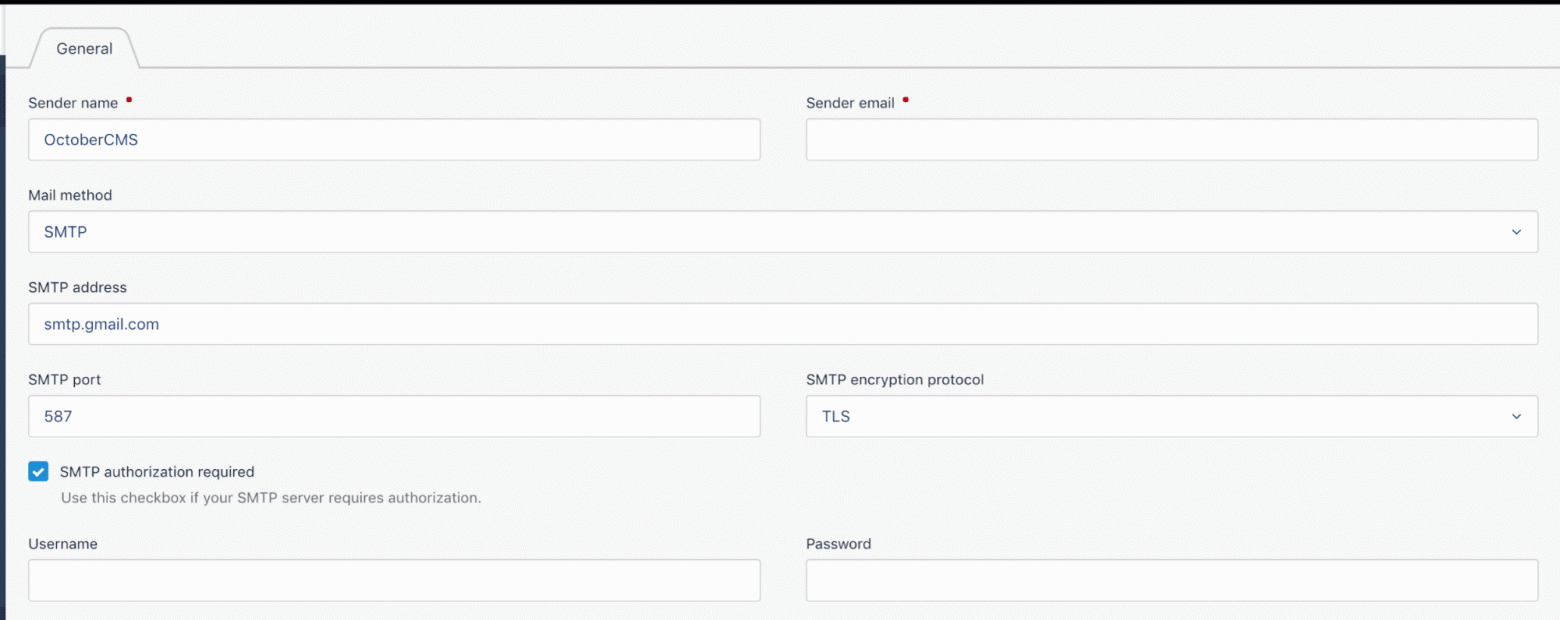
Перейдите в Настройки> Конфигурация почты и заполните все настройки.

Конечно, я не поделюсь своей конфигурацией. Используйте собственные настройки.
На этом этапе у нас всё готово для начала тестирования компонента формы обратной связи.
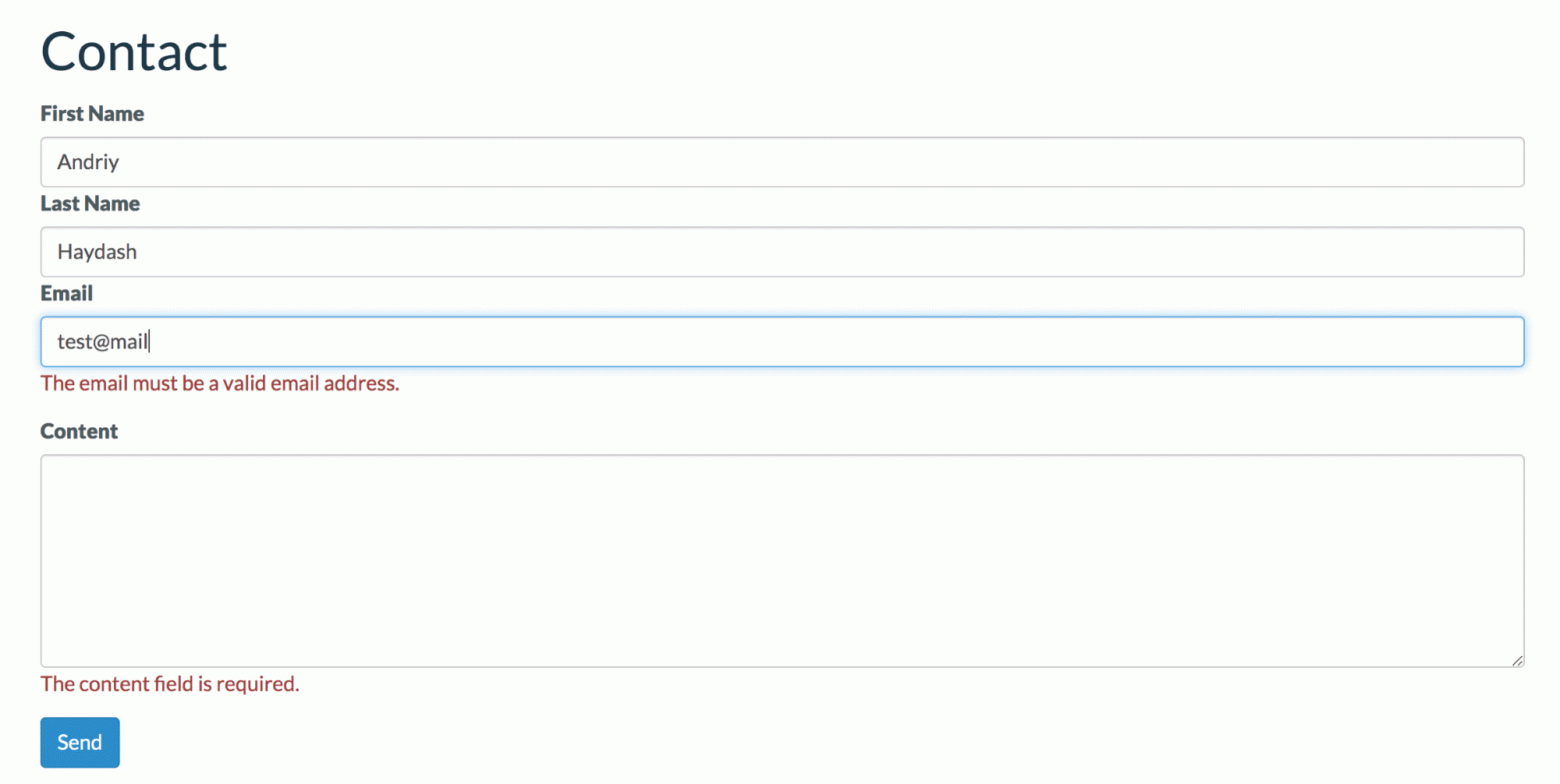
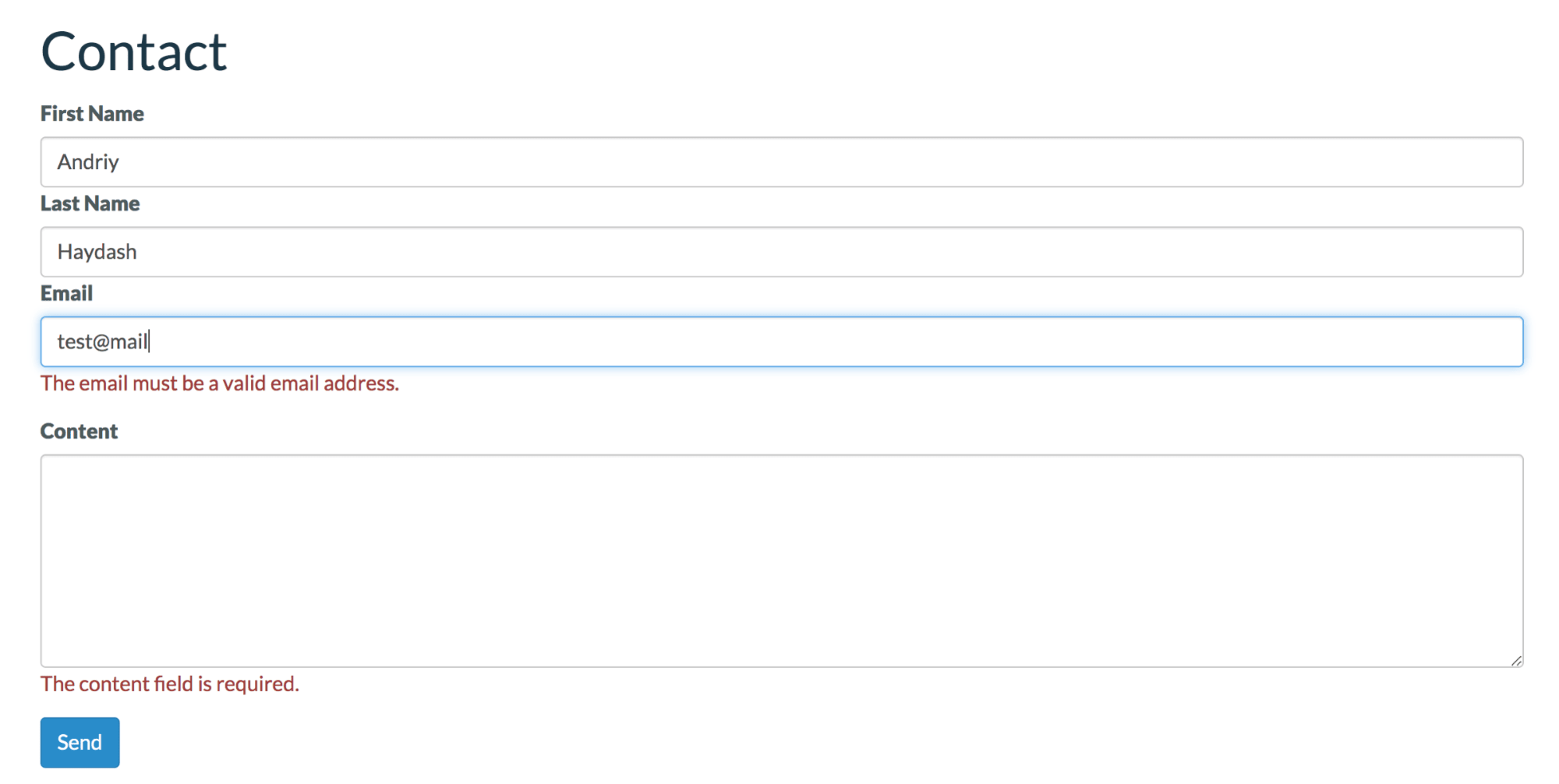
Во-первых, давайте проверим, работает ли валидация, когда мы оставляем поле Content пустым и вводим неверный адрес электронной почты:

Валидация работает как положено. Теперь давайте введём правильные данные и посмотрим, будет ли электронное письмо успешно отправлено нашему администратору.
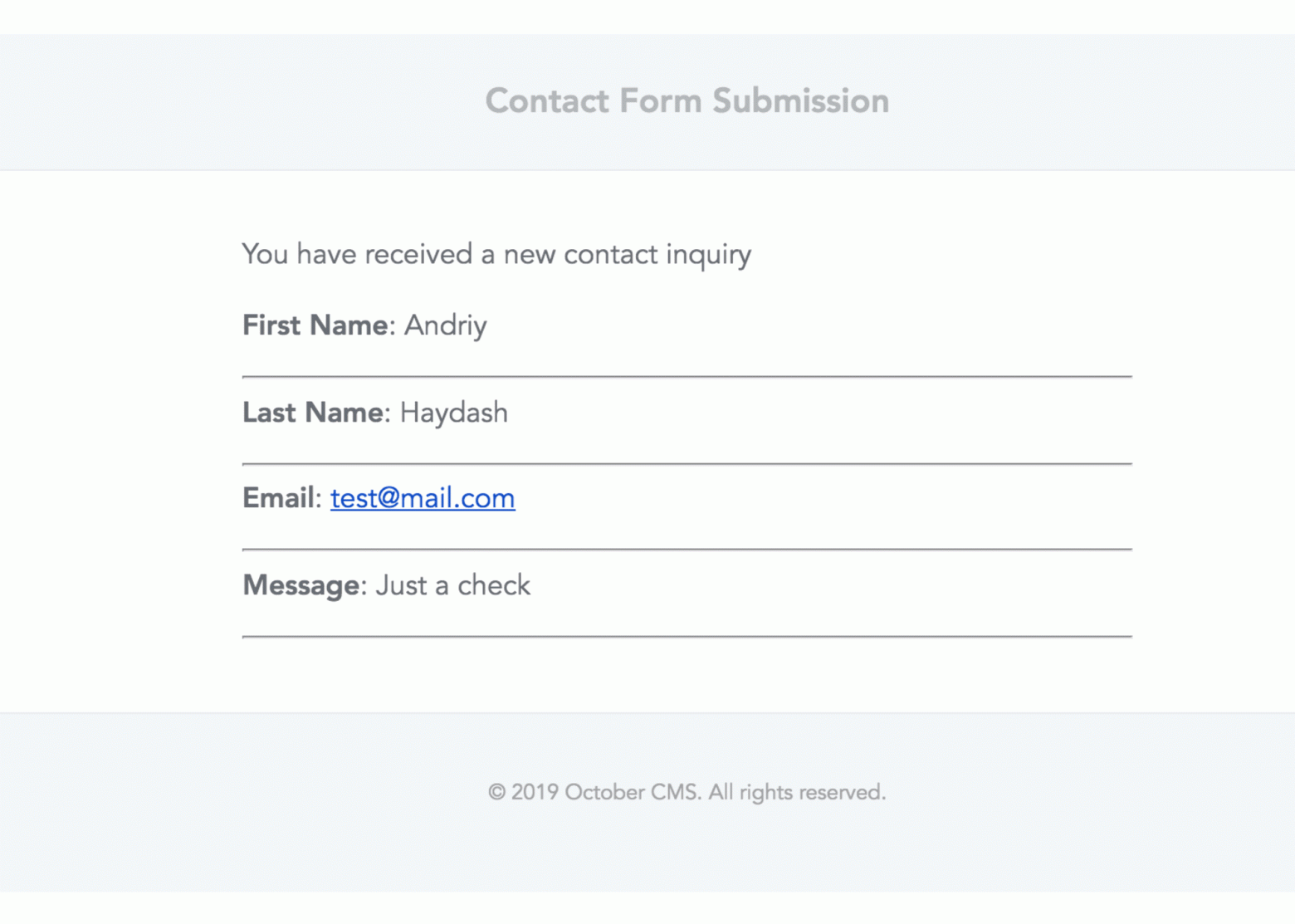
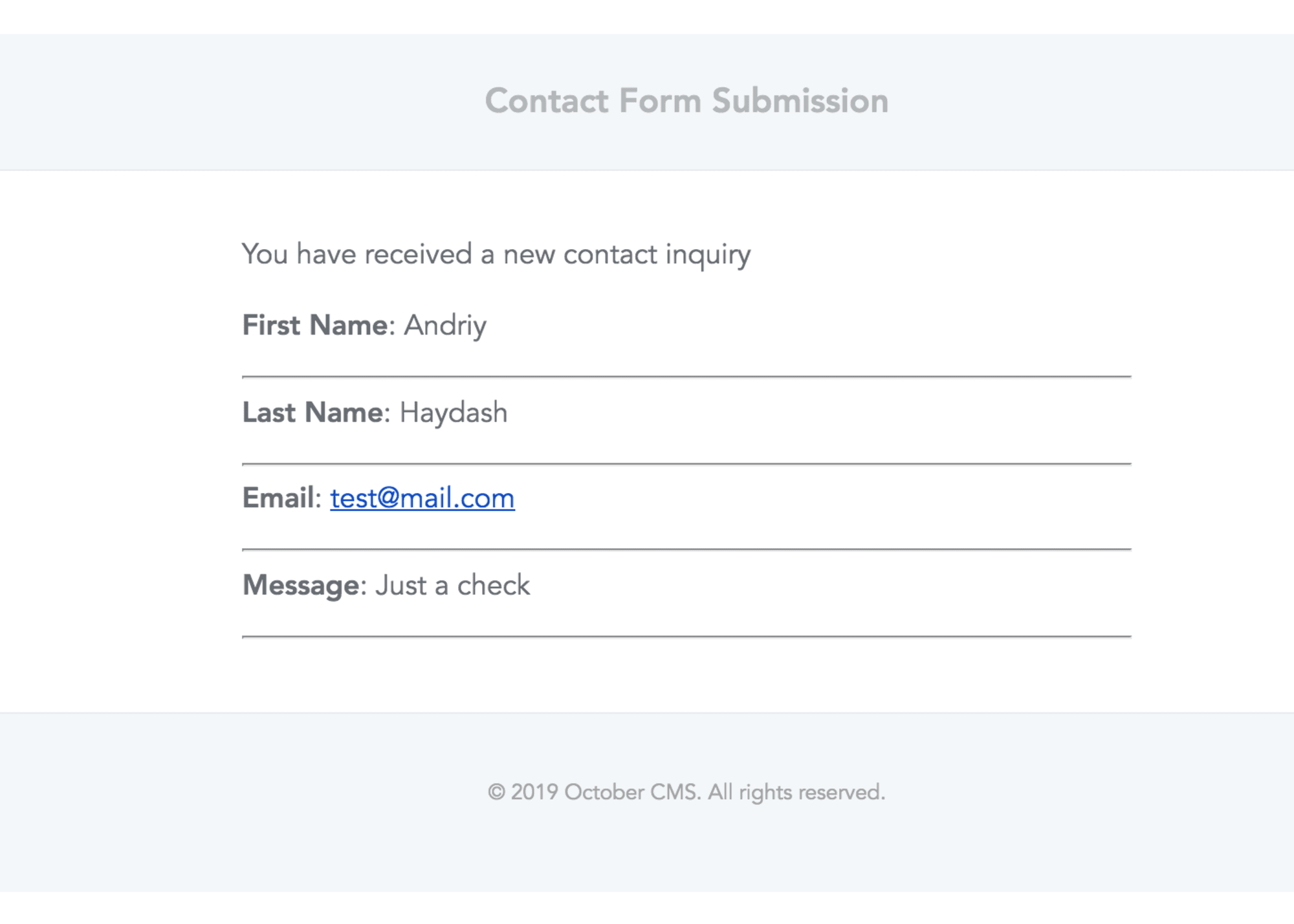
Вот письмо, которое получит admin@gmail.com:

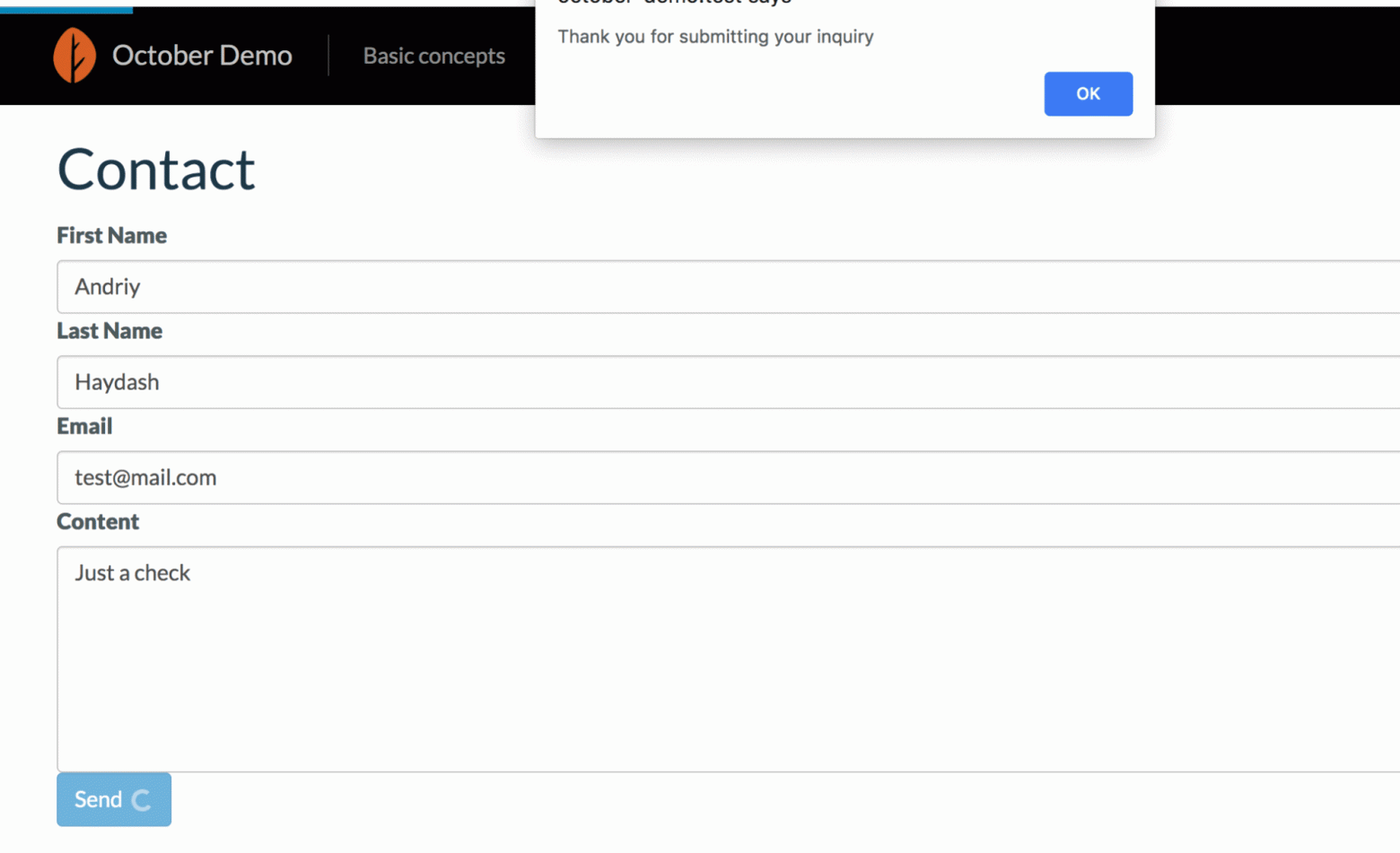
После успешной отправки формы пользователь увидит соответствующее сообщение:

Вывод
В этой статье мы рассмотрели, что такое плагин и компонент, и выяснили, как их использовать в October CMS.
Не бойтесь создавать собственный плагин для вашего проекта, если не можете найти существующий плагин, который соответствует вашим потребностям. Это не так сложно и вы можете полностью его контролировать, обновлять и расширять в любое время. Даже создание плагина для простой формы обратной связи, вроде того, что мы сделали сегодня, может быть полезно, если вы захотите потом интегрировать его с другими сервисами, например, с Mailchimp или HubSpot.
Я надеюсь, что статья была для вас полезна. Если у вас есть вопросы, не стесняйтесь задавать их в комментариях.