У jQuery есть встроенная фича — если сервер ответит с content-type=text/javascript библиотека выполнит ответ автоматически.
Поэтому в рельсах довольно распространена тактика «ответь строчкой Javascriptа вместо правильного JSON, который придется обрабатывать».
Т.е. ответ от index.js.erb может выглядить так:

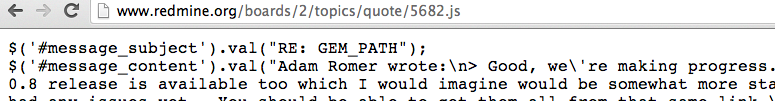
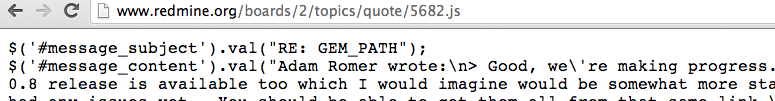
А вот тут такая проблема — если я на стороннем сервере вставлю script-тэг с src="/profile.js" то этот запрос вернет валидный джаваскрипт, который выполнится в контексте моей страницы. Чтобы украсть данные достаточно только переобъявить функцию $={html:function(data){ LEAK(data) }};
Баг присутствовал например на Gitlab, Basecamp, Redmine, Spree, Diaspora. Он мог слить полную форму, которая в свою очередь хранит input type=hidden name=authenticity_token (csrf_token юзера).
Этот баг по сути перевоплощение JSONP-слития, только менее очевидный для девелоперов. Если у вас есть *.js.* файлы в папке /app/views, вы вероятнее всего уязвимы. Баг исправлен в новой версии RoR.
jQuery.ajaxSetup({
accepts: {
script: "text/javascript, application/javascript, application/ecmascript, application/x-ecmascript"
},
contents: {
script: /(?:java|ecma)script/
},
converters: {
"text script": function( text ) {
jQuery.globalEval( text );
return text;
}
}
});
Поэтому в рельсах довольно распространена тактика «ответь строчкой Javascriptа вместо правильного JSON, который придется обрабатывать».
Т.е. ответ от index.js.erb может выглядить так:
$('#content').html('Hello, id123123')

А вот тут такая проблема — если я на стороннем сервере вставлю script-тэг с src="/profile.js" то этот запрос вернет валидный джаваскрипт, который выполнится в контексте моей страницы. Чтобы украсть данные достаточно только переобъявить функцию $={html:function(data){ LEAK(data) }};
Баг присутствовал например на Gitlab, Basecamp, Redmine, Spree, Diaspora. Он мог слить полную форму, которая в свою очередь хранит input type=hidden name=authenticity_token (csrf_token юзера).
Этот баг по сути перевоплощение JSONP-слития, только менее очевидный для девелоперов. Если у вас есть *.js.* файлы в папке /app/views, вы вероятнее всего уязвимы. Баг исправлен в новой версии RoR.